『Spark AR Studio』で作ろう!⑥前編

皆さん、こんにちは!
コロナの影響で、ず~っとテレワークで家に引きこもっている私であります。
たま~にオフィスに出勤してますが。
移動しなくていいのでその辺は楽ですが、運動不足になりがちなので、意識して体を動かさないといけませんね。
全くやってないけど。。。
今回は久しぶりに「Spark AR Studio」を使用して「Facebook」「Instagram」用のARエフェクトを作成しましたので、その過程を紹介します。
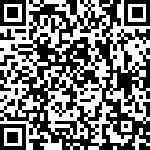
エフェクトは下のQRコードから試せます。
※2022年5月19日追記
すみません。。。
「試せます」とか言っておきながら使えない状態になってました。
現在は問題なく使用できます。


バージョンはWindows版の「v118」を使用して作成しておりますが、最後に「Spark AR Studio」を使用した時がバージョン「v83」でしたので、かなりの期間が空いてしまいました。
仕様も結構変わってしまっていて、以前にアップロードしたコンテンツは軒並み使えなくなっています。。。
なおす気力も湧いてきません。
過去は振り返らずに、未来に向かって歩んでいきましょう!(現実逃避)
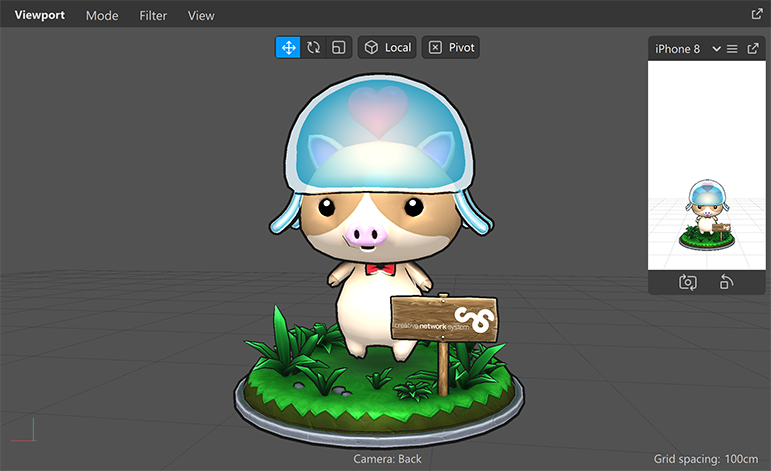
下図のキャラクターを「Plane Tracking」で表示したいと思います!

ちなみにこのキャラクターは「Blender」で作成しております。
昨年から本格的に「Blender」を使い始め、その習得過程で作りました。
その昔、無料で使える3Dツールと聞いて使ってみたものの、その独特の操作に挫折しましたが、「2.8」になってからとても使いやすくなったと思います。
本当に、有料のツールに引けをとらない性能で、凌駕している部分もあると個人的には思います。
最近「3.1」もリリースされ、より一層パワーアップしています。
こんなツールが無料で使えるなんて、良い時代になったものです。
私は、長年「3ds Max」を使用しておりますが、完全に「Blender」に乗り換えようとは思っていません。
どちらも一長一短がありますので、両方を使い分けながら作業効率を上げていきたいと思います。
とにかく、「3ds Max」「Blender」に限らず、目的に応じて楽できるツールを使っていきたい(めんどくさがり)。
話をもとに戻します。
「Spark AR Studio」の使い方をすっかり忘れてしまっているので、思い出しながら作業を進めていきました。
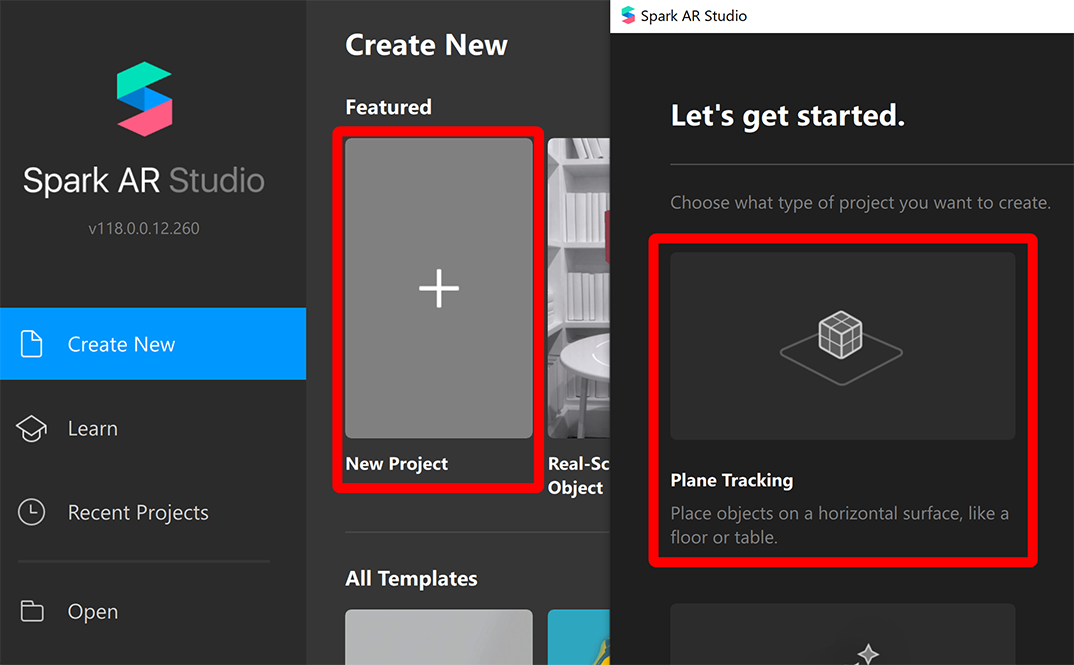
「Create New」から「Featured」の「New Project」を選択し、「Plane Tracking」を選びます。

オブジェクトをインポートします。
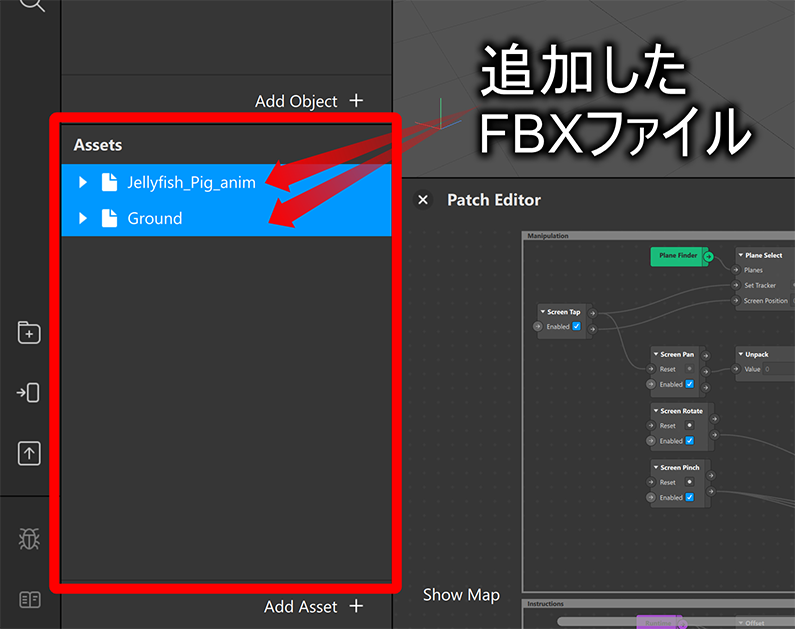
「FBXファイル」を「Assets」パネルにドラッグアンドドロップして追加します。
2つ追加しました。

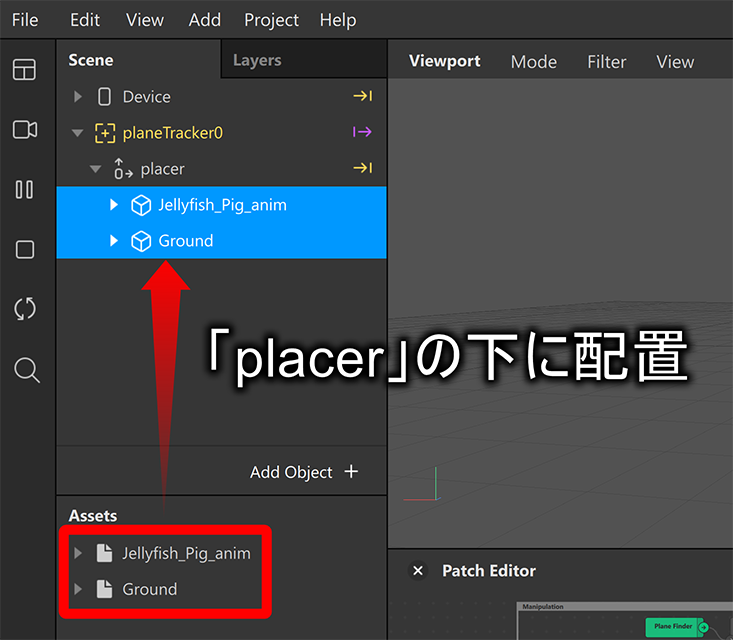
追加した2つの「FBXファイル」を「Scene」パネルにドラッグアンドドロップしてSceneに追加し、「placer」オブジェクトの下に配置(ペアレント化)します。

「FBXファイル」をインポートした時と同様に、テクスチャを「Assets」パネルにドラッグアンドドロップして追加します。
マテリアルを編集し、下図のようになりました。

アウトラインの表現は、「Blender」の「Solidify」モディファイアで厚みをつけ、「Normals → Flip」をオンにして法線を反転し、そのままFBXでエクスポートすればできます。
キャラクター頭部の半透明の部分だけは、標準の機能では納得のいく表現ができなかったので、
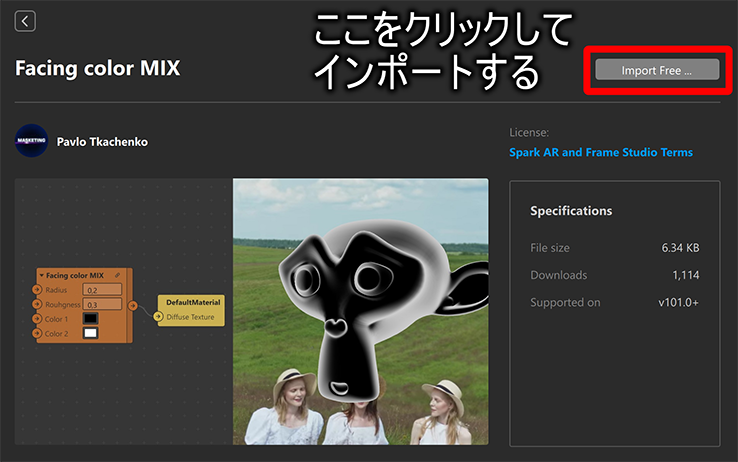
「Assets」パネルの下にある「Add Asset +」→「Search AR Library」から良さそうなシェーダーを探してきました。
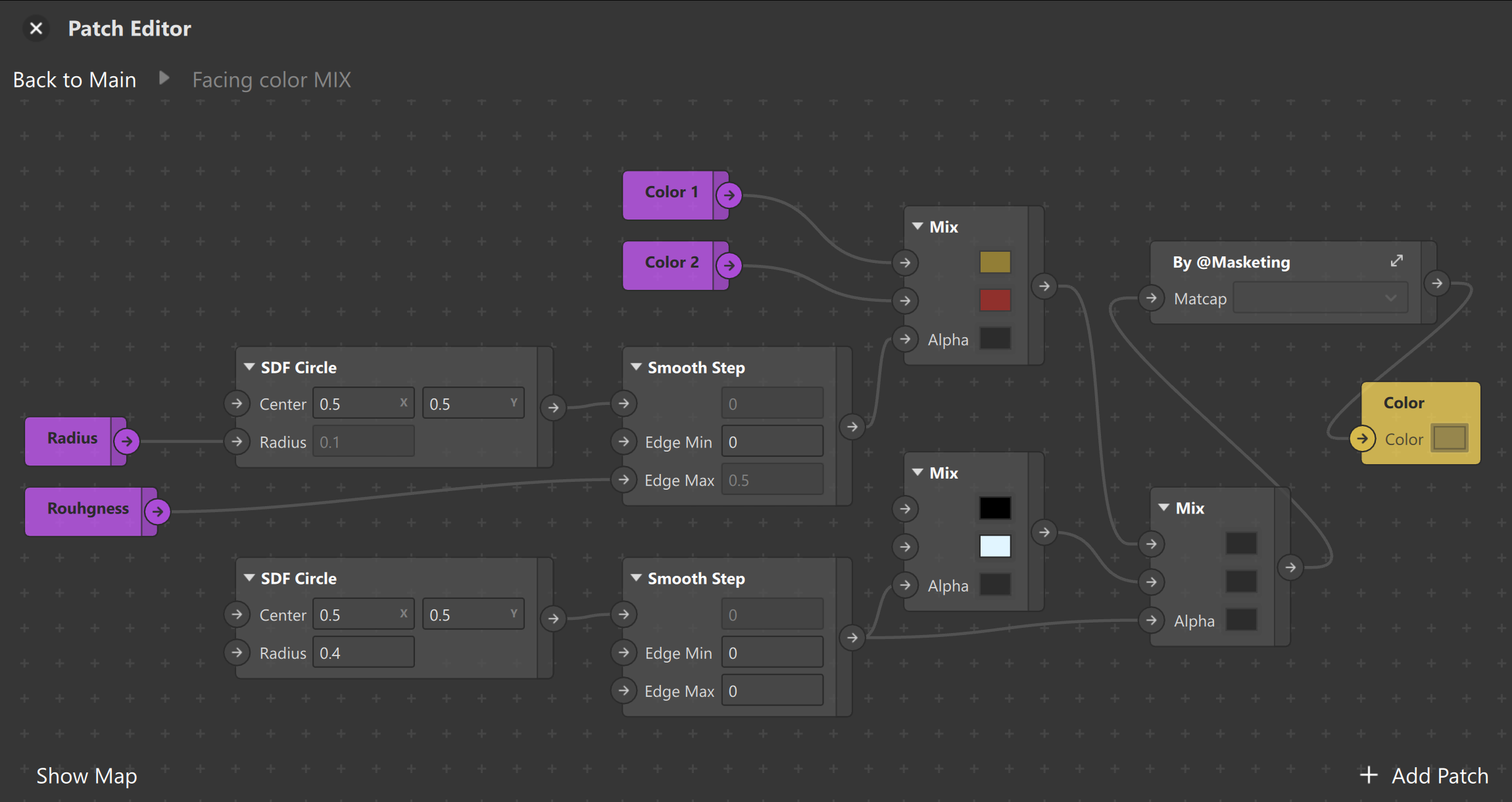
「Facing color MIX」というシェーダーを使用しています。

「AR Library」は他にもいろんなシェーダーやオブジェクト、サウンド等があって便利になりましたね。
ただ、そのままではまだ納得がいかなかったので、少しだけシェーダーを編集しました。
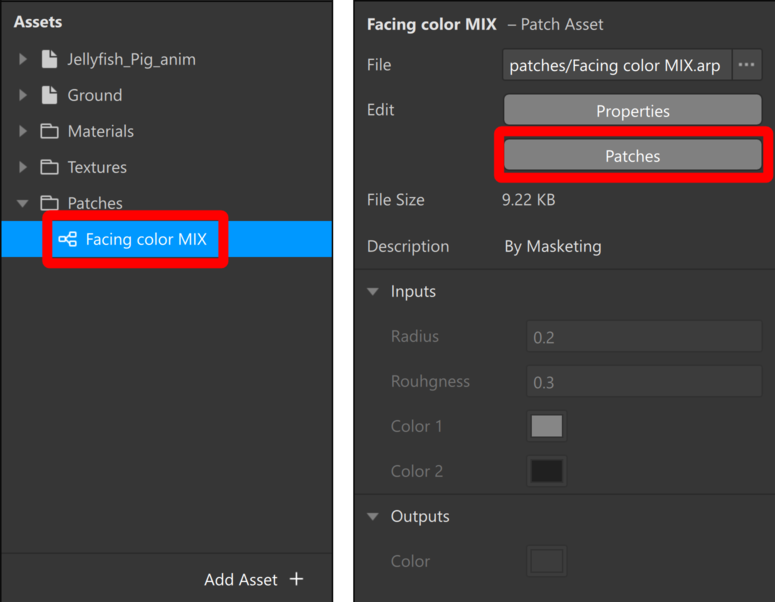
インポートしたものは「Assets」パネルにありますので、「Facing color MIX」を選択し、「Inspector」の「Patches」から編集できます。

下図のように編集しました。
キャラクターにはアニメーションが3つありますが、それをボタンとオブジェクトタップで切り替えれるように編集していきます。
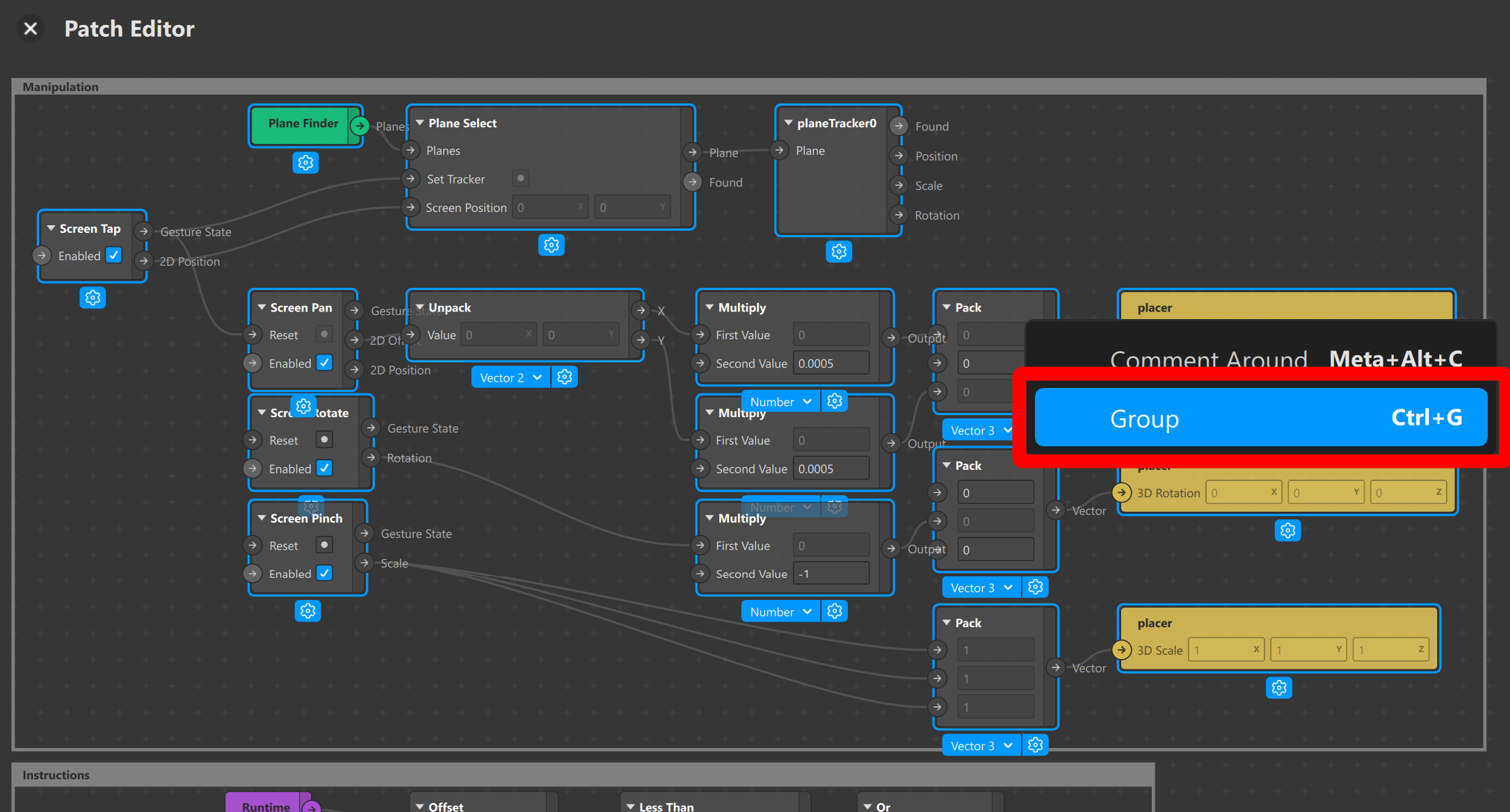
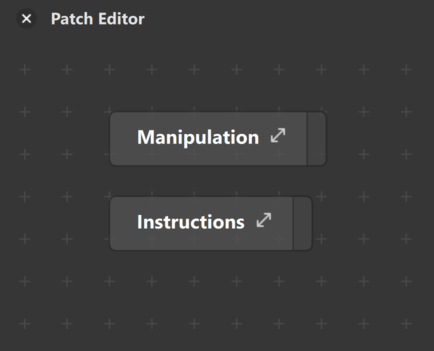
「Patch Editor」で編集していきますが、その前に、最初から配置されているパッチが邪魔なので、グループ化して見やすくします。
グループ化したいパッチを全て選択し、右クリック→「Group」を選択。
2つの「Group」を作りました。
グループの名称は任意です。

名前の隣にある矢印アイコンをクリックすればそのグループを編集できますし、右クリック→「Group Properties」で、入力・出力の追加ができたりします。
また、アセットに変換し、他のプロジェクトで使いまわせたりもできます。
ちなみに「Manipulation」は、「Plane Tracker」で表示されたオブジェクトを、スクリーンタップで「タップした位置に移動」、スワイプで「移動」、
2本指で画面をタップしたまま回転させる操作(←これなんか名称あるの?)で「回転」、ピンチで「拡縮」、以上の操作ができるようになるパッチグループです。
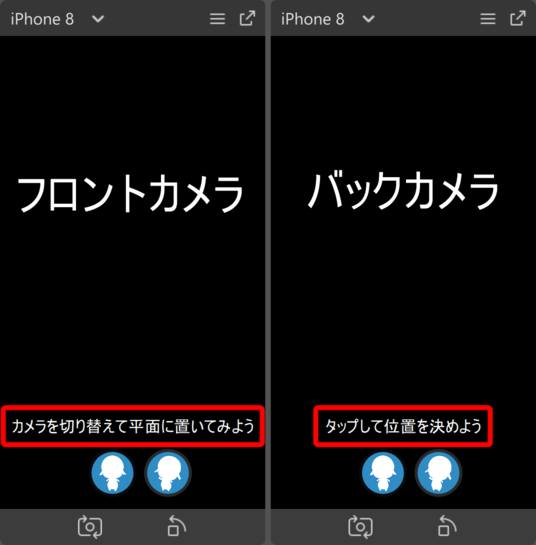
「Instructions」は、ユーザーがエフェクトを迷わず使用できるように、指示を与えるテキストを表示します。
ただし、「Spark AR Studio」が用意してあるテキストしか使えません。
このエフェクトでは、フロントカメラになった時は「カメラを切り替えて平面に置いてみよう(switch_camera_view_to_place)」、バックカメラになった時は「タップして位置を決めよう(tap_to_place)」とテキストが表示されます。
下図は、見やすいように一時的に黒の平面を置いてます。
あと、テキストが画面下に表示されていますが、手持ちの実機で試したら画面中央に表示されました。
端末によって変わってくるのかもしれません。

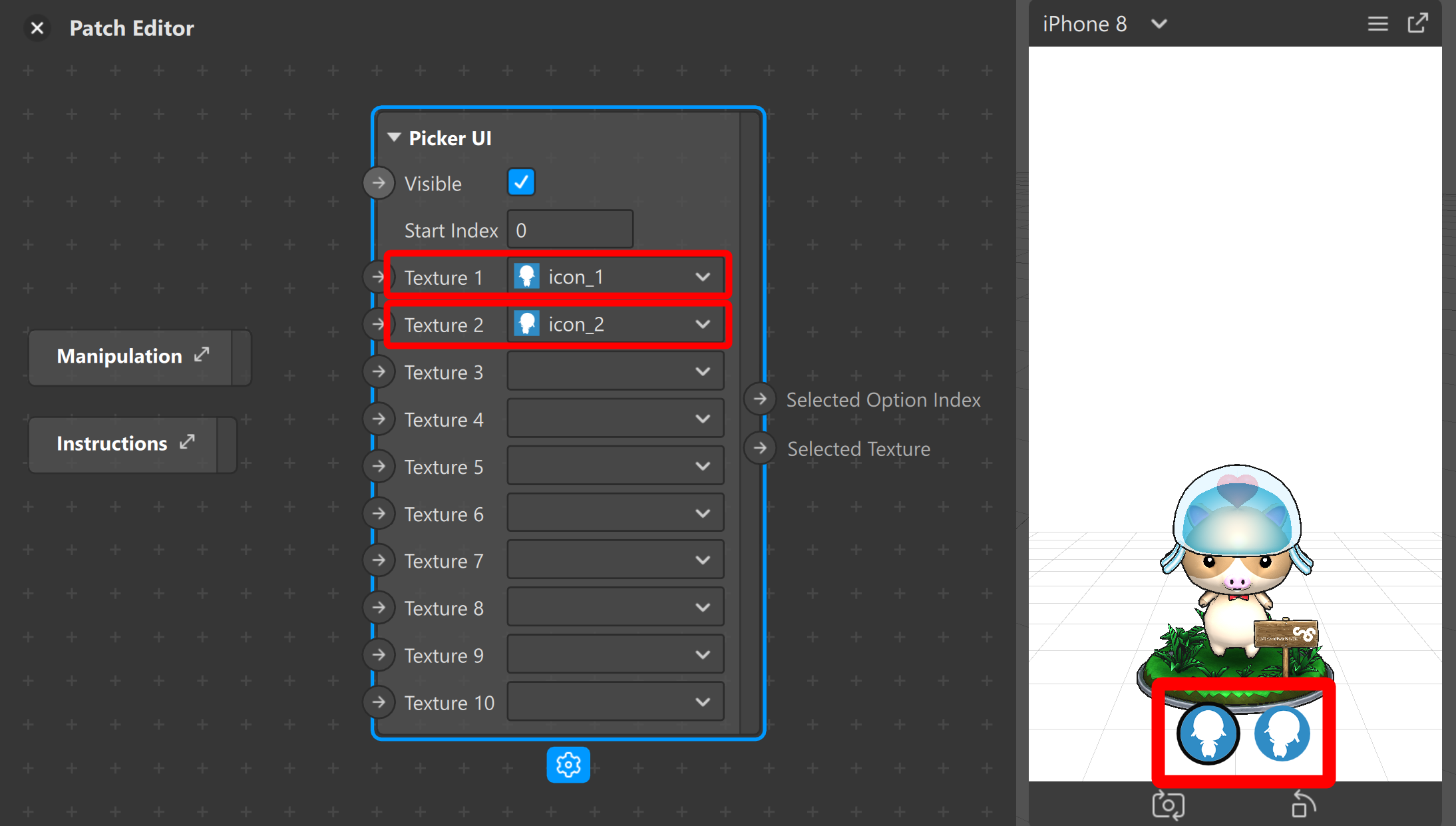
「Patch Editor」で、新規に「Picker UI」パッチを追加し、「Texture 1」「Texture 2」に、新たにインポートしたテクスチャを割り当てます。
「Visible」にチェックを入れるとボタンが表示されます。
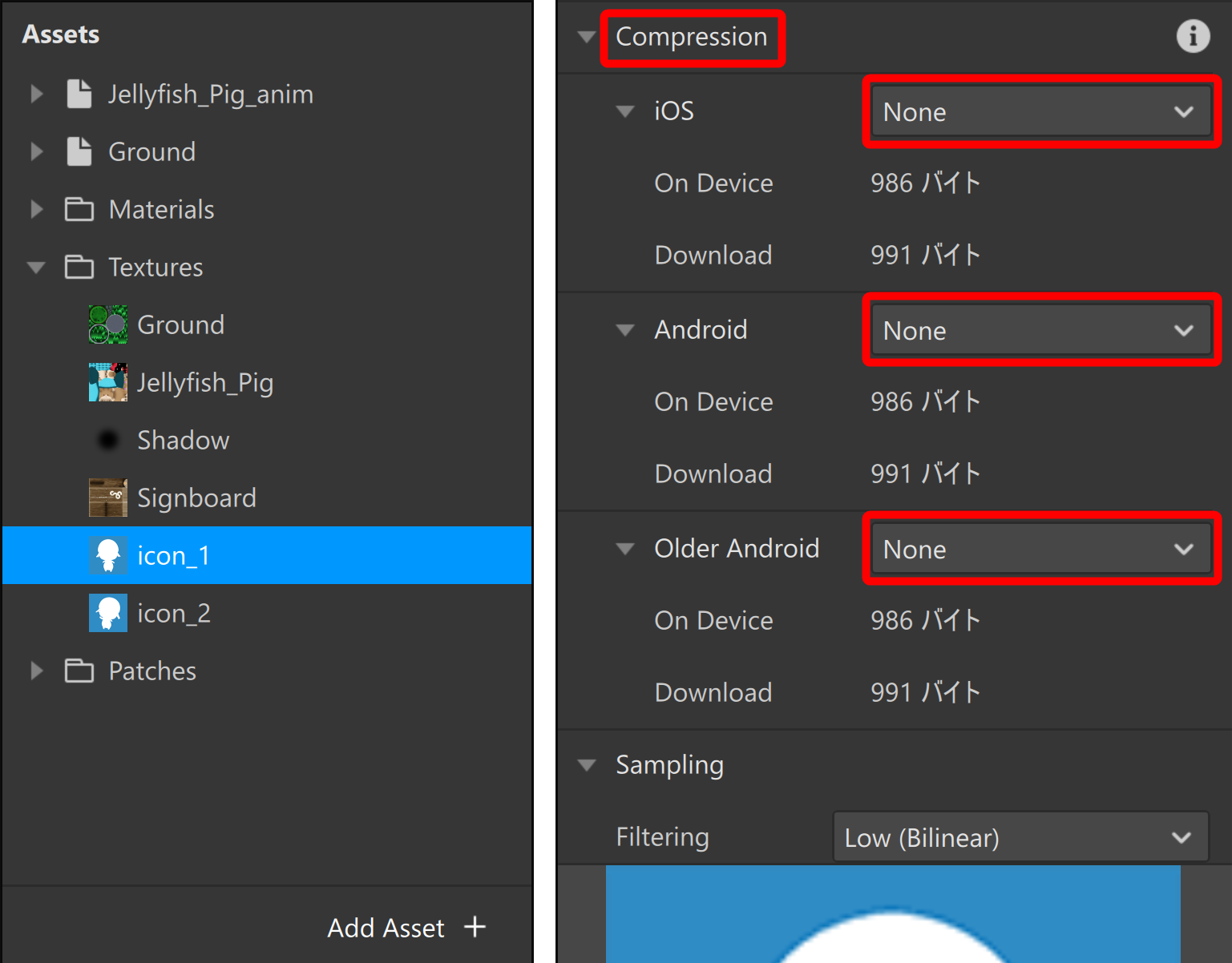
注意点として「Picker UI」パッチは、圧縮されているテクスチャではエラーが出てしまいます。
「Assets」パネルでテクスチャを選択し、「Inspector」の「Compression」を確認すると、各デバイスが「Automatic」になっていると思いますので「None」に設定します。
続いて各ボタンに対応したアニメーションを設定していきましょう。
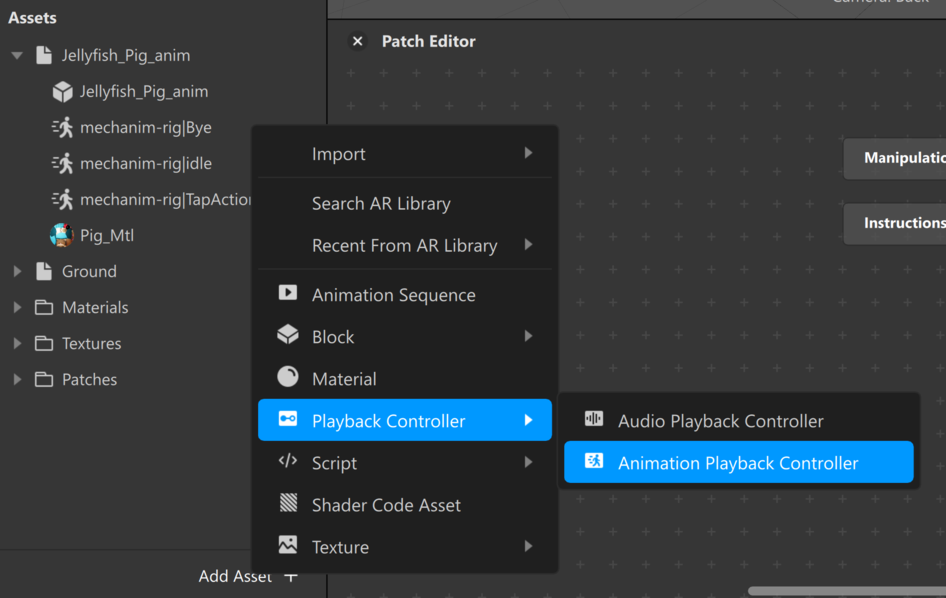
「Assets」パネルの「Add Asset +」から、「Playback Controller」→「Animation Playback Controller」を追加します。

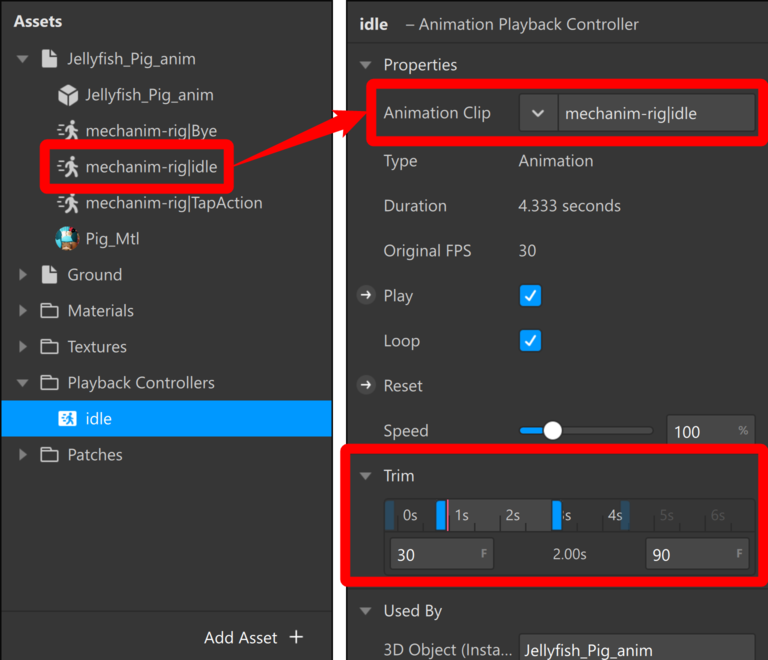
「FBXファイル」のアニメーションデータを割り当て、「Trim」機能でアニメーションをトリミングします。
名前を「idle」としました。

もう一つ「Animation Playback Controller」を追加し、同じようにアニメーションデータを割り当てトリミングします。
名前は「bye」としました。
「Patch Editor」で「Option Picker」パッチを追加し、パッチの下部にあるドロップダウンリストから「Animation Data」を選択します。
先程作成した「idle」と「bye」の「Animation Playback Controller」をドラッグアンドドロップで「Patch Editor」に追加します。
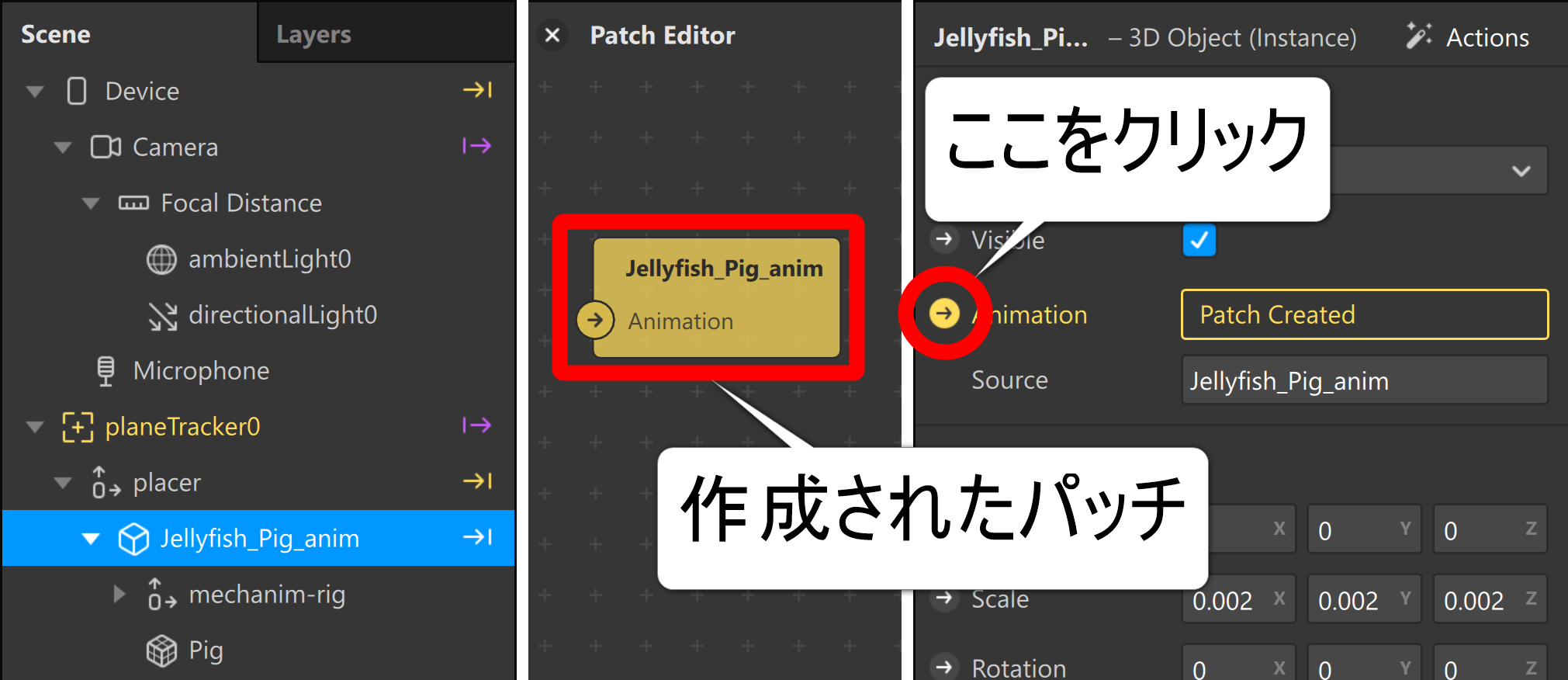
「Scene」パネルでキャラクターのオブジェクトを選択し、「Inspector」で「Animation」の左にある矢印をクリックし「Patch Editor」に追加します。
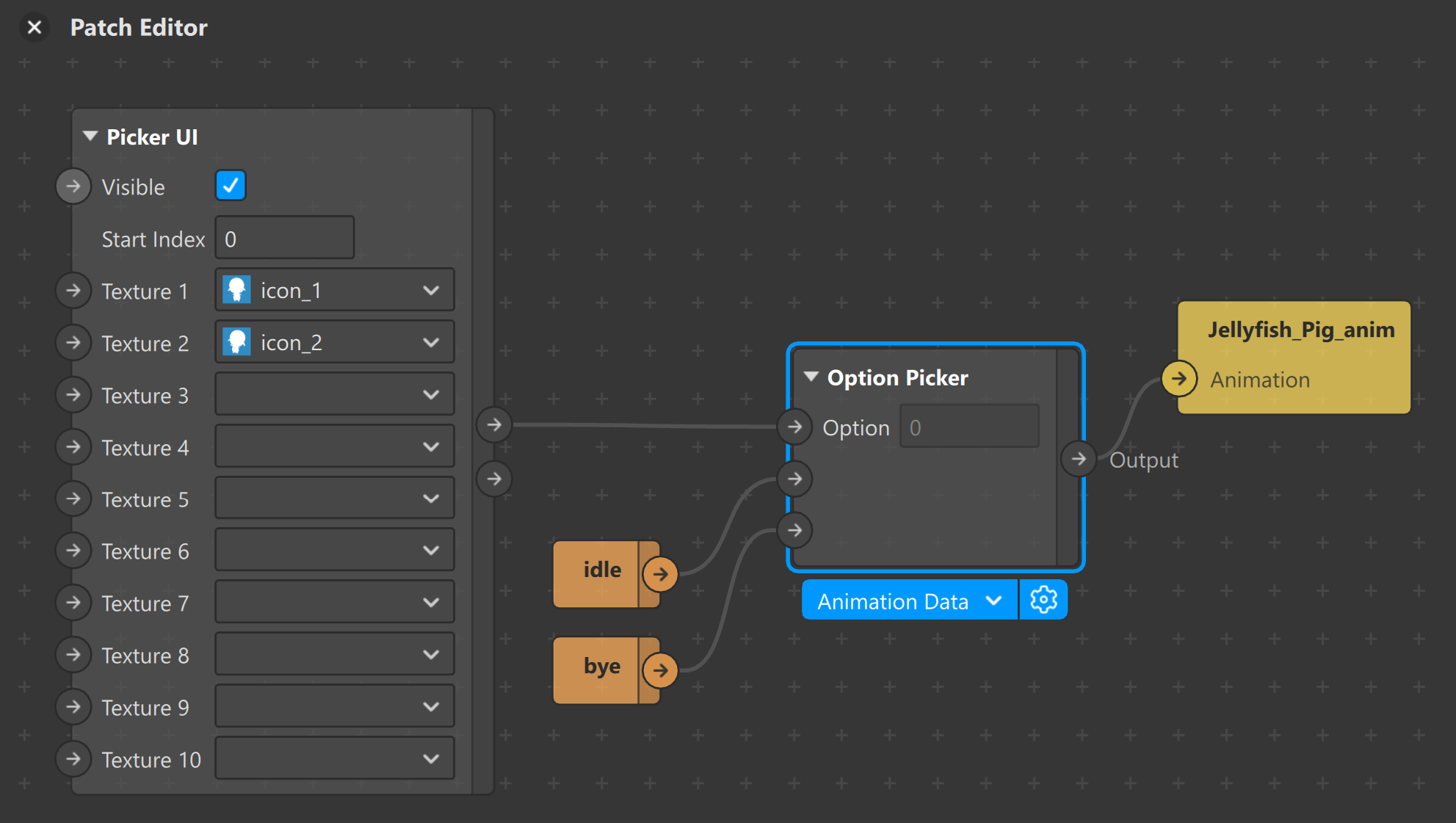
下図のように各パッチを繋ぎます。
これで各ボタンに対応したアニメーションが再生されるようになりました。
ただ、再生されていないアニメーションも裏では再生され続けているので、このままでは切り替えたときにアニメーションが途中から再生されてしまうので、ちゃんと最初から再生されるように編集します。
「Patch Editor」で「Option Sender」パッチを追加し、ドロップダウンリストから「Boolean」を選択、「Value」にチェックを入れます。
「Assets」パネルにある「Animation Playback Controller」の「idle」を選択し、「Inspector」の「Play」と「Reset」の左にある矢印をクリックし「Patch Editor」に追加します。
「bye」も同じように「Play」と「Reset」を「Patch Editor」に追加します。
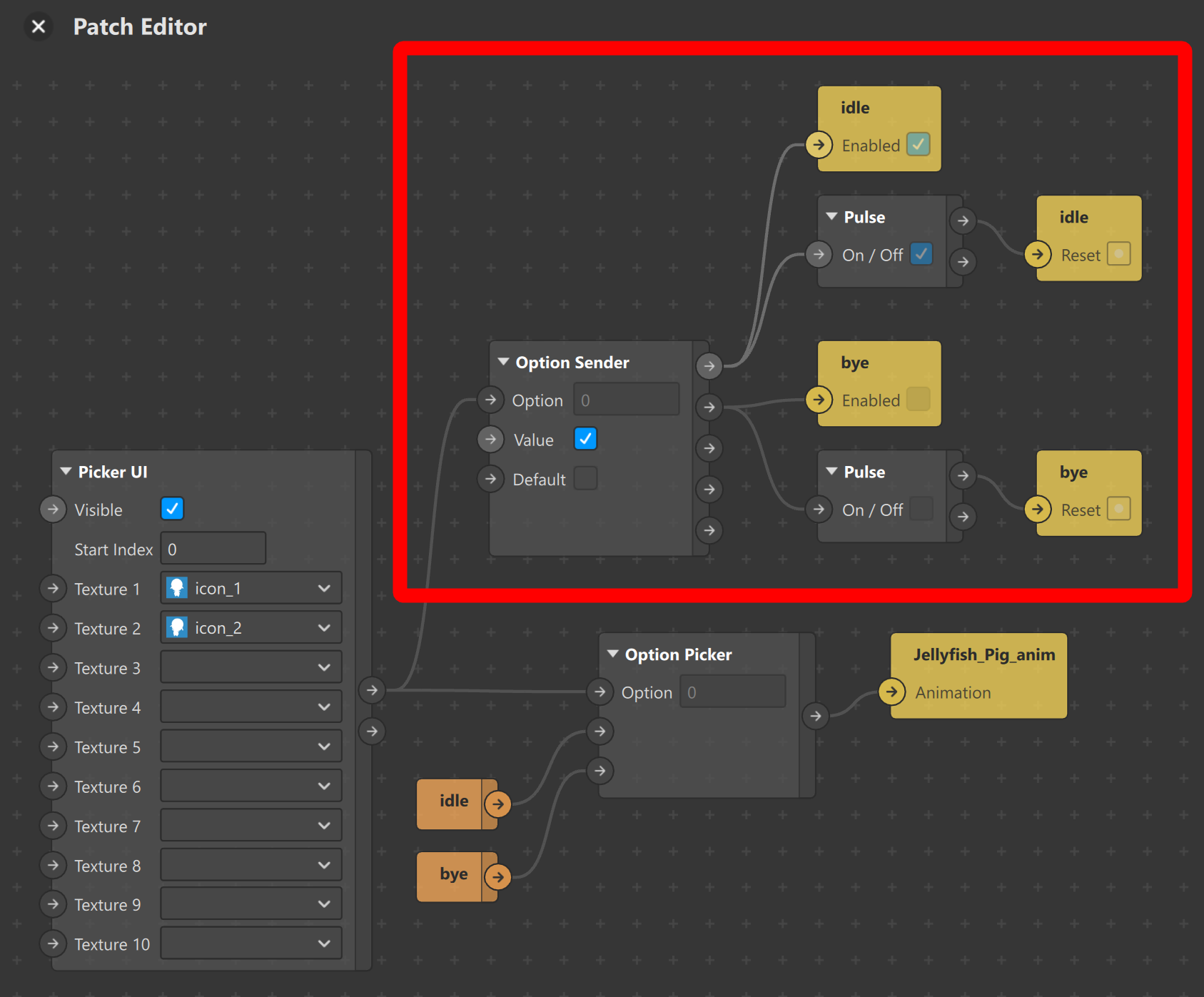
下図のように各パッチを繋ぎます。
「Pulse」パッチは自動で追加されます。
ちょっと長くなってしまいそうなので、今回は以上とさせていただきます。
ではまた次回!
(Cole!Cole!クリエイターU)