Nuxt3をAWSのEC2上などのVPSにデプロイしてみた

Nuxt3をAWSのEC2上などのVPSにデプロイしてみたので、今回はその備忘録です。
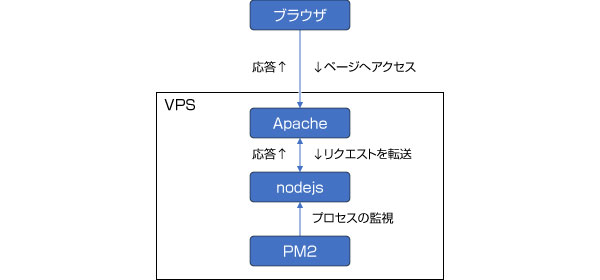
今回の大まかな構成は、以下のようになります。

ブラウザからのリクエストを一度Apacheで受け取り、Nuxtアプリが公開されているディレクトリへのアクセスであった場合リクエストをNodeJSに転送、応答を受け取ってNuxtアプリを実行し、結果を応答します。
その際、PM2というNodeJSのプロセス管理デーモンを使用し、サーバー起動時に自動的にNuxtアプリを起動する形です。
デプロイ先のディレクトリは、ルートディレクトリに直接ではなく、任意のサブディレクトリ以下にデプロイを行います。
以下の前提をもとに作業を行います。
- VPSのApacheのインストール・設定・DNS設定等は完了しているものとします。
- NodeJSのインストールも完了しているものとします。
- デプロイするためのNuxtアプリも完成しているものとします。
- 公開するアプリは、SSG (Static Site Generation) ではなく、SSR (Server Side Rendering) のアプリとします。
- Rocky Linux 9を使用しているものとします。(Rocky Linux 8やRed Hat Enterprise Linux 8または9でもほぼ同様の手順でデプロイ可能だと思います。)
- Webサーバーにsudo権限を所有しているユーザーでログインできるものとします。
公開URL
開発したNuxtアプリを公開するURLを「http://example.jp/nuxtmyapp」として公開するための手順をここでは記述します。
ドメイン名部分とアプリ名については任意に読み替えてください。
公開手順
手順1:プロジェクトの設定変更
Nuxtアプリのルートにあるアプリの設定ファイル「nuxt.config.ts」にbaseURLの設定を追加し、ここに今回インストールしたいディレクトリである「/nuxtmyapp/」を設定します。
export default defineNuxtConfig({
app:{
baseURL:“/nuxtmyapp/”,
/* その他の設定は省略 */
},
})
手順2:プロジェクトをビルド
開発したソースをそのまま持って行くと、アプリ公開に不要なもの(デバッグ用のパッケージや機能など)が含まれてしまいます。
そのため一度、コマンドラインからプロジェクトのビルドを行い、公開用のソースを出力します。
[local]$ npm run build
> build
> nuxt build
Nuxi 3.0.0-rc.11
Nuxt 3.0.0-rc.11 with Nitro 0.5.4
…(中略) …
You can preview this build using node .output/server/index.mjs
ビルドに成功すると、アプリのルートに「.output」ディレクトリが出力され、そのディレクトリ以下に公開用のファイルが出力されます。
手順3:サーバーにPM2をインストール
アプリ公開用のWebサーバーにsshなどでログインし、次のコマンドを実行してPM2をインストールします。
[server]$ sudo npm install -g pm2
手順4:公開用ソースファイルをサーバーに配置
Webサーバー上にソースファイルを配置するディレクトリを作成します。
配置する場所はどこでも良いですが、ここでは「/var/www/nuxt/nuxtmyapp」にアップロードすることとします。
以下のコマンドを実行し、配置用のディレクトリを作成、及び設定変更します。
[server]$ sudo mkdir /var/www/nuxt/
[server]$ sudo chmod 777 /var/www/nuxt/
[server]$ mkdir /var/www/nuxt/nuxtmyapp/
※chmodコマンドは必要に応じて、chownコマンドなどに置き換えてください。
今回作成した「/var/www/nuxt/nuxtmyapp/」に、手順2で出力した配置用のソースファイルをアップロードします。
アップロードが完了すると、以下のような構造になっているはずです。
[server]$ cd /var/www/nuxt/nuxtmyapp
[server]$ ls
nitro.json public server
手順5:PM2用のecosystem.config.jsファイルを作成
まずはecosystem.config.jsファイルの置き場を作ります。
私の場合は、ホームディレクトリ以下にpm2ディレクトリを作り、その下にアプリ毎のecosystem.config.jsを作るのが好きです。
今回は私の好みに合わせて説明しますが、分かりやすければどこでも良いと思います。
自分なりのルールを作っておくと良いでしょう。
まずはディレクトリを作るところから始めます。次のコマンドで作ってください。
[server]$ mkdir ~/pm2
次に、viコマンドで、ecosystem.config.jsを作成します。
今回はnuxtmyappというアプリですので、nuxtmyapp.config.jsというファイルで設定を記述します。
まずは、viでファイルの編集を開始します。
[server]$ vi ~/pm2/nuxtmyapp.config.js
ファイルの内容は以下のように記述します。
ここではプロセスの待ち受けポートを「3456」番で指定しています。
ポートを指定しなければデフォルトの「3000」番で起動します。
module.exports = {
apps : [
{
name: “nuxtmyapp (3456)”,
script: “./server/index.mjs”,
cwd : “/var/www/nuxt/nuxtmyapp/”,
exec_mode: ‘cluster’,
env: {
PORT: 3000,
},
env_production: {
PORT: 3456,
},
}
]
}
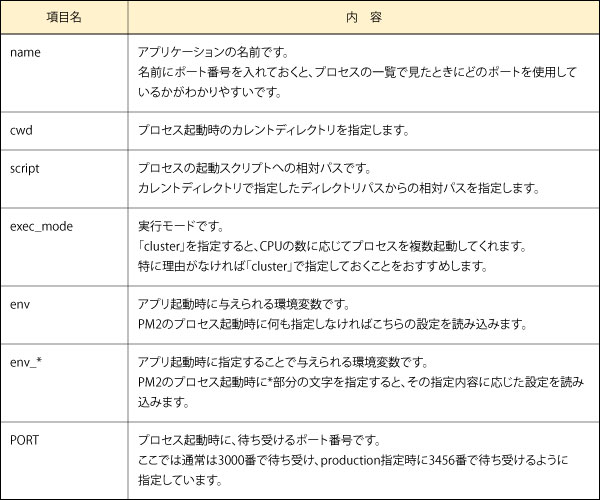
設定項目は以下のような感じです。
詳細は「PM2 – Ecosystem File (https://pm2.keymetrics.io/docs/usage/application-declaration/)」を参照してください。

手順6:PM2のプロセスを起動
次のコマンドを実行し、PM2を経由してプロセスを起動します。
[server]$ pm2 start ~/pm2/nuxtmyapp.config.js –env production
これでサーバー上でnuxtアプリへのアクセスが可能になりました。
以下のコマンドで、接続できることを確認してください。(応答として、ページのHTMLが返ってくれば成功です。)
[server]$ curl http://localhost:3456/
手順7:Apacheのリバースプロキシ設定
Apacheに設定を追加して、リバースプロキシとして動作するようにします。
次のコマンドを実行して、Apacheに設定ファイルを追加します。
[server]$ sudo vi /etc/httpd/conf.d/nuxt.nuxtmyapp.confg
ファイル内には以下のように、「/nuxtmyapp/」にアクセスがあったら、nodejsにリクエストを受け渡す設定にします。
ProxyRequests Off
<Location “/nuxtmyapp”>
ProxyPass http://localhost:3456/nuxtmyapp
ProxyPassReverse http://localhost:3456/nuxtmyapp
</Location>
設定が完了したら、以下のコマンドなどで、Apacheを再起動します。
[server]$ sudo systemctl restart httpd
ここまでで、ブラウザから「http://example.jp/nuxtmyapp」とアクセスすれば、アプリにアクセスできるようになっているはずです。
手順8:PM2の永続化
以上の操作でアプリ自体の公開は完了しますが、このままではサーバー再起動が発生するとnodejsのプロセスが停止し、PM2で起動し直さないとアクセスできなくなってしまいます。
そこで、PM2を使用して、プロセスの永続化を行います。
まずは、以下のコマンドを実行して、PM2を自動起動するように、PM2にコマンドを作ってもらいます。
[server]$ pm2 startup
[PM2] Init System found: systemd
[PM2] To setup the Startup Script, copy/paste the following command:
sudo env PATH=$PATH:/usr/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u user –hp /home/user
すると、3行目の「sudo env …」で始まるコマンドが出力されます。
このコマンドをそのままコピーアンドペーストでコマンドラインに貼り付けて実行します。
[server]$ sudo env PATH=$PATH:/usr/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u user –hp/home/user
[PM2] Init System found: systemd
[PM2] To setup the Startup Script, copy/paste the following command:
…(中略)…
+—————————————+
[PM2] Freeze a process list on reboot via:
$ pm2 save
[PM2] Remove init script via:
$ pm2 unstartup systemd
これでサーバー起動時にPM2のデーモンプロセスが起動するようになりました。
最後に、次のコマンドを実行して、現在起動中のプロセスをPM2のデーモンに覚えてもらって、サーバー再起動後に、現在と同じような構成になるようにしましょう。
[server]$ pm2 save
以上で、デプロイとプロセスの永続化が完了しました。
サーバーを再起動しても、何もせずしばらく待てば、nuxtアプリにアクセスできるようになるはずです。
最新のWebシステム開発は、CNS R&D (cnsrd.jp)へご相談ください。
(開発者M)