『Spark AR Studio』で作ろう!①

皆さん、こんにちは!
今回から「facebook社」が提供している、「AR Studio」というツールについて書いていこうと思います。
まだ世に出て1年くらいしかたっていませんので、「facebook」は知っているけど、「AR Studio」って何?という方が多いんじゃないでしょうか。かく言う私も使い始めて、まだ2か月位です。
簡単に言うと「AR Studio」は、顔認識に特化した、カメラエフェクトプラットフォームです。下記リンクを見ていただくと、何ができるのかお分かりになると思います。
https://www.facebook.com/fbcameraeffects/home/
見ました?中々面白そうでしょ?
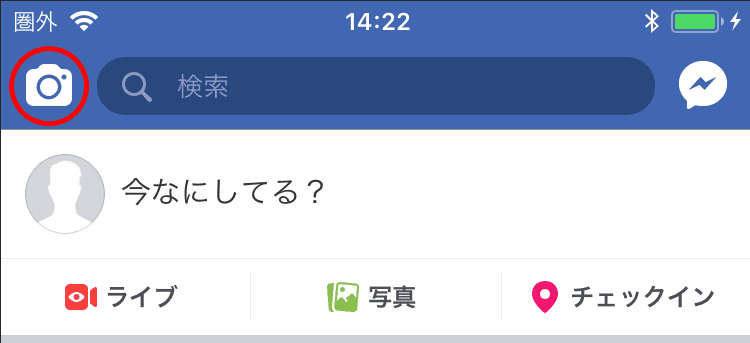
「facebook」アプリで横スワイプ、もしくはカメラアイコンをタップすれば、カメラが起動していろんなマスク・エフェクト・アニメーションが試せるので、ぜひ体験してみてください。おもろいです。

このような顔認識の技術を利用したアプリは以前からありました。「Snapchat」「SNOW」等。私も2年程前に「Unity」で「OpenCV」を使ってしょうもないものを作った事があります。
「AR Studio」はそういったカメラエフェクトを自作し、「facebook」上で公開できるツールです。
この『「facebook」上で公開できる』って所がでかいですよね。「facebook」がインストールされていれば、公開したコンテンツを誰でも利用できます。だいたい皆インストールしていると思うので、実質アプリのインストールが要らないって事ですよ。これはでかい!ユーザーにアプリをインストールしてもらう事は本当に難しいですからね。
現在「facebook」のユーザー数は、国内約2800万人、世界約20億人で、まだまだ増え続けているようです。その20億人に、アプリをインストール不要でコンテンツを公開できるメリットは大きいと思います。
頻繁にアップデートもされていて(約2週間に1回)、今後が楽しみなツールでもあります。
そんな「AR Studio」ですが、私自身もまだまだ使いこなせてはおりませんので、作りながら、学びながら進めていければ良いなと思っています。
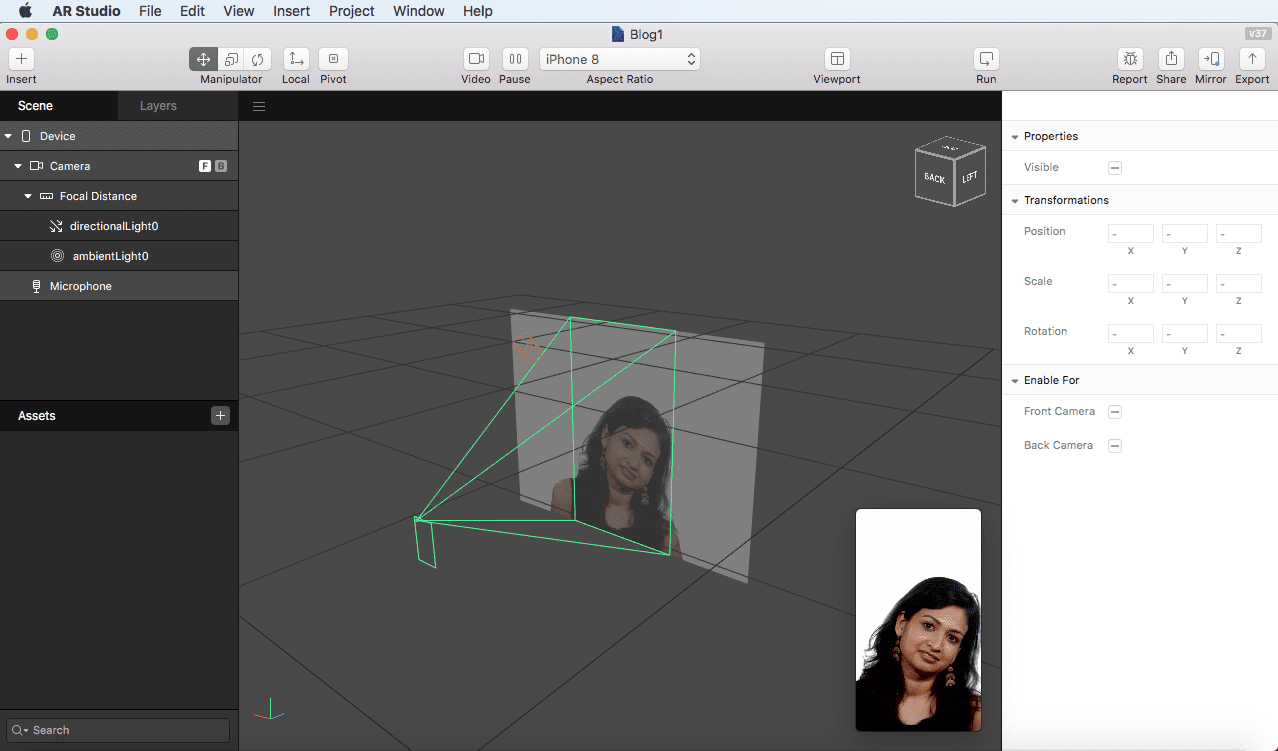
これが「AR Studio」の画面です。Mac版です。Windows版はまだありません(早く出せ!)。「Version 37」を使用。最新版は「Version 38」です。何となく「Unity」に似ています。
では早速エフェクトを追加していきましょう!

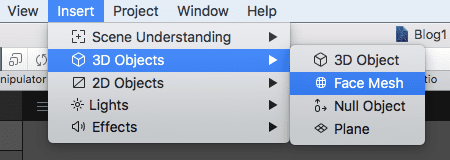
上部メニューの「Insert → 3D Objects → Face Mesh」を選択。
お姉さんの顔にマスクが追加されました!
マテリアル、テクスチャを設定していないのでチェックパターンの状態になってますが、このように顔を認識し、追従するマスクが簡単に追加できます。精度も中々良いです。
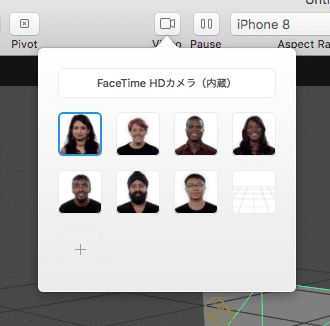
ちなみに、このお姉さんはデフォルトで用意されているサンプルビデオの一つです。上部にあるツールバーの「Video」![]() をクリックすると、他にもいろんなサンプルが選べます。
をクリックすると、他にもいろんなサンプルが選べます。

「FaceTime HDカメラ」を選択すると、自分の顔でシミュレーションできます。※Webカメラ等が要ります。今回はMacBook Proの内蔵カメラです。
続いて、マテリアルとテクスチャを設定していきましょう。

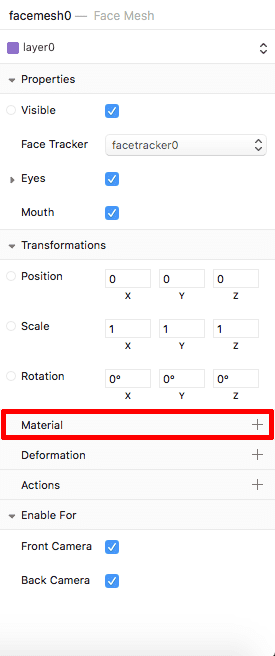
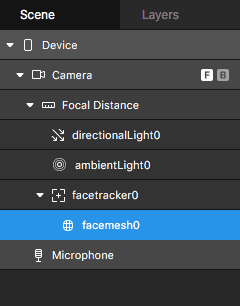
先程、マスクを追加したことによって、左にある「Scene」タブに「Face Tracker」と「Face Mesh」が追加されています。
「Face Tracker」はその名の通り、顔を追跡しているトラッカーです。この「Face Tracker」の子要素にオブジェクトを追加していくだけで、オブジェクトが顔に追従してくれます。
「Face Mesh」も名前の通り、顔のメッシュです。これにマテリアルを割り当てます。
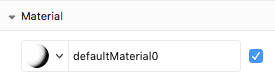
「Face Mesh」を選択し、右側の「Inspector」パネルにある「Material」の「+」をクリック。

するとマテリアルが追加されます。お姉さんもこんな感じに。。。

怖い・・・。
このままじゃあ、お姉さんがかわいそうなので、早くテクスチャを設定してあげましょう!

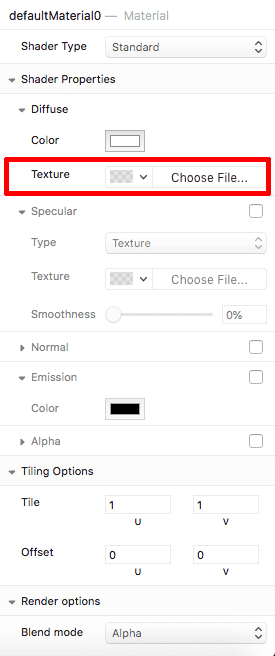
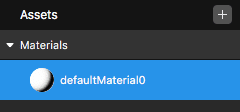
左の「Assets」タブにマテリアルが追加されていますので、選択して、右側の「Inspector」パネルにある「Texture」の「Choosse File…」をクリック。
追加したいテクスチャを選択すれば・・・。
お姉さん・・・。何かすみません。。。
ともあれ、このように簡単にマスクエフェクトを追加できます!
今回、使用したテクスチャは「AR Studio」の公式チュートリアルで使われているものを私が少し落書きしました。
公式チュートリアルではプロジェクトファイルもダウンロードできますので、基本を学ぶには最適です。というか他にない!
https://developers.facebook.com/docs/ar-studio
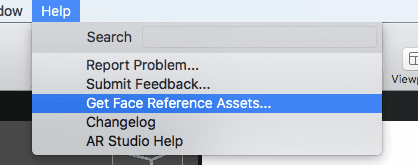
顔のメッシュやテクスチャのテンプレートは「AR Studio」の「Help → Get Face Reference Assets…」から必要なものが一式ダウンロードできます。

今回、紹介した機能の他にも、目・口の開閉、顔の傾き・回転、眉毛の上下等、顔の様々な部分を検知することができるので、それらを利用してインタラクティブな表現が可能です。次回はそこら辺について書いていきたいと思います。
何か、良いことばっかり書いて「facebook」の回し者みたいなブログになってますが、「AR Studio」は、まだまだ未開発な部分も多々あります。「Unity」に比べたら表現の幅が圧倒的に少ないですし、エクスポートファイルの最大容量が「2MB」までだったり、スクリプト(JavaScript)は1つだけだったりと制限もあります。2MBなんてすぐ超えちゃうよ。。。
まぁ、この辺は今後、改善してくれることを期待して我慢しましょう(Windows版早くだして)。
今回は以上です!
(Cole!Cole!クリエイターU)