『Spark AR Studio』で作ろう!④

皆さん、こんにちは!
今年初めての更新です!約半年ぶり!あきすぎ!
前回更新時は秋ごろでしたが、今はすっかり春です。過ごしやすい季節になりました。
花粉症さえなければ・・・。
今年はかなりきついです。鼻水がとめどなく流れてきます。冗談抜きで本当に止まらないんですよ、鼻水が。むずむずするし。目もかゆい。つらい・・・。
薬を飲んで、ようやくましになりますが、飲むと眠くなるんですよね。
最近は眠くなりにくい薬も出ておりますが、「なりにくい」であって、「ならない」わけじゃないので、眠い時は眠いんです。zzZ
そんな花粉症の私ですが、今年は定期的に更新できるよう頑張ります!
さて今回は、「Script」と「Patch Editor」の連携をやっていきましょう!
下記、URLに公式の解説が載っております(英語)。
まずは、「Script」から「Patch Editor」へ変数を取得するやり方。
「V59」を使用しております。
「Assets」タブの横にある「+」をクリックして、「Create New Script」を選択し、「Script」を追加します。
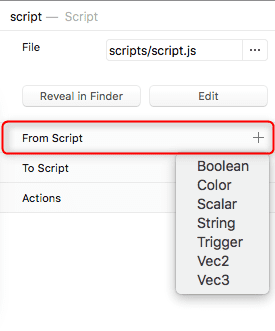
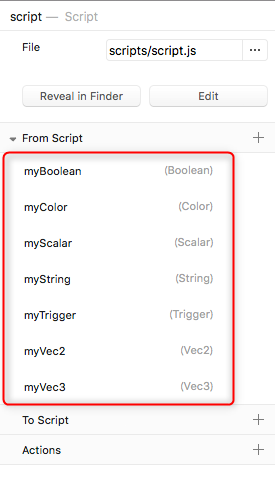
追加された「Script」を選択し、右側の「Inspector」パネルにある「From Script」の「+」をクリック。

「Boolean」とか「Color」とか色々出てきましたよね。これがサポートされている変数です。
一番上にある「Boolean」を選択してみます。

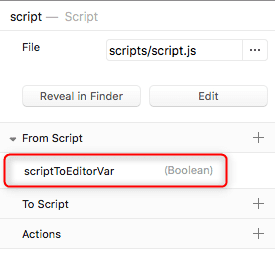
「scriptToEditorVar」という名前のboolean型の変数が追加されました。
名前は自由に変えれます。

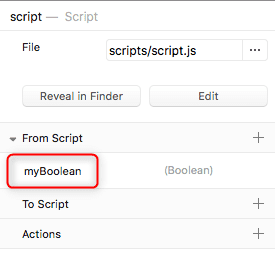
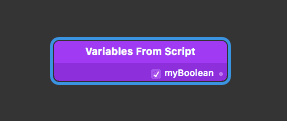
分かりやすいように「myBoolean」という名前にしました。
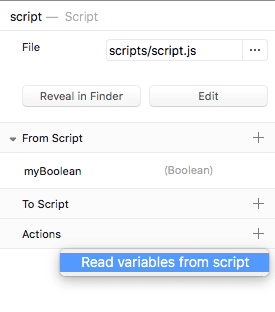
続いて、「Actions」の横にある「+」をクリックすると、「Read variables from script」と出てくるので、それを選択します。

「Patch Editor」に、追加した変数のパッチが作成されました!

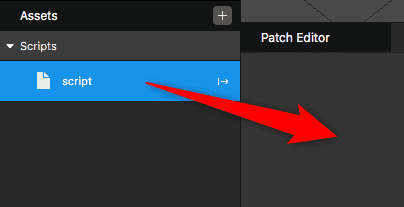
「Script」を「Patch Editor」にドラッグアンドドロップでも同様に作成できます。

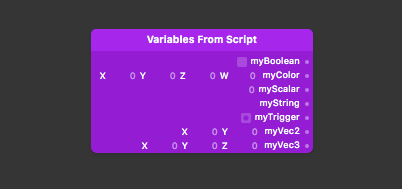
複数追加もできます。全種類追加してみました。

ここではやってませんが、同じ変数を複数追加もできますよ。
「Patch Editor」では下記画像のようになります。

変数を追加していくと、自動的に項目が増えていきます。
「Script」での記述の仕方は以下の通りです。
const Reactive = require('Reactive'); //Reactiveモジュール
const Patches = require('Patches'); //Patchesモジュール
Patches.setBooleanValue("myBoolean", false);
Patches.setColorValue("myColor", Reactive.RGBA(1, 1, 1, 1));
Patches.setScalarValue("myScalar", 0.75);
Patches.setStringValue("myString", "Spark AR");
Patches.setPulseValue("myTrigger", Reactive.once());
Patches.setPoint2DValue("myVec2", Reactive.point2d(-10, 20));
Patches.setPointValue("myVec3", Reactive.point(-10, 20, -10));
当然、名前は一致していなければいけません。
続いて、「Script」から「Patch Editor」へ変数の設定をするやり方です。
「Inspector」パネルにある「To Script」の「+」をクリック。すると、先ほどと同じように「Boolean」とか「Color」とか項目が出てくるので「Boolean」を選択してみます。

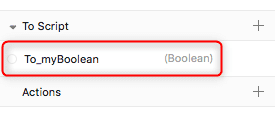
「editorToScriptVar」という名前のboolean型の変数が追加されます。
※名前を「To_myBoolean」に変更しております。
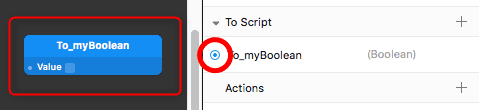
名前の左にある「○」をクリックすると「Patch Editor」に追加されます。

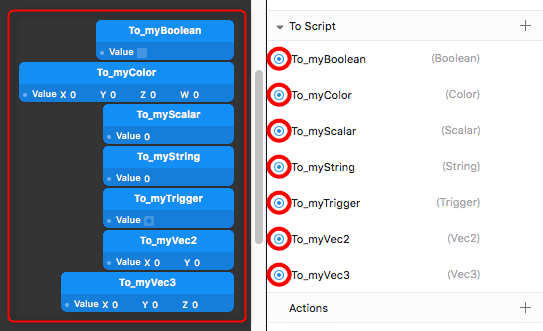
こちらも、複数追加できます。「From Script」と違って、自動で項目は増えませんので、それぞれの名前の左にある「○」をクリックして「Patch Editor」に追加します。
※分かりやすいように名前は変更しています。

「Script」での記述の仕方は以下の通りです。
const Patches = require('Patches'); //Patchesモジュール
var boolSignal = Patches.getBooleanValue("To_myBoolean");
var colorSignal = Patches.getColorValue("To_myColor");
var scalarSignal = Patches.getScalarValue("To_myScalar");
var stringSignal = Patches.getStringValue("To_myString");
var eventSource = Patches.getPulseValue("To_myTrigger");
var point2DSignal = Patches.getPoint2DValue("To_myVec2");
var pointSignal = Patches.getVectorValue("To_myVec3");
名前が違うとエラーが出ますので注意します。
今回は以上となります!
ちょっと内容が退屈でしたね。。。
次回では、今回解説したことを使用して、実際に何か作っていきます!
ではまた次回!良いGWを!!花粉、早くおさまれ~。
(Cole!Cole!クリエイターU)


