『Spark AR Studio』で作ろう!②

皆さん、こんにちは!
前回から2か月も更新が停滞してしまいました。。。月日がたつのは本当に早いです。。。
季節はもう夏真っ盛りで、外は暑すぎて溶けそうですが、オフィス内はクーラーが効きすぎて寒いので、私は長袖を着てホットコーヒーを飲んでおります。
今回は、口の開閉でアクションするエフェクトを作っていきたいと思います。「Version 42」を使用しております。
顔のアクションを取得する方法は二つあります。「スクリプト(JavaScript)」を使用するか、「Patch Editor」を使用するかです。今回は両方とも作っていきます。口の開閉だけなら、どちらもそんなに難しくはありません。
まずは「スクリプト」を使用したやり方から。

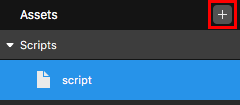
「Assets」タブの横にある「+ボタン」をクリックして、「Create New Script」を選択すると、「script」が追加されます。
追加された「script」をダブルクリックすれば、「AR Studio」に設定してある「スクリプトエディタ」が開きます。
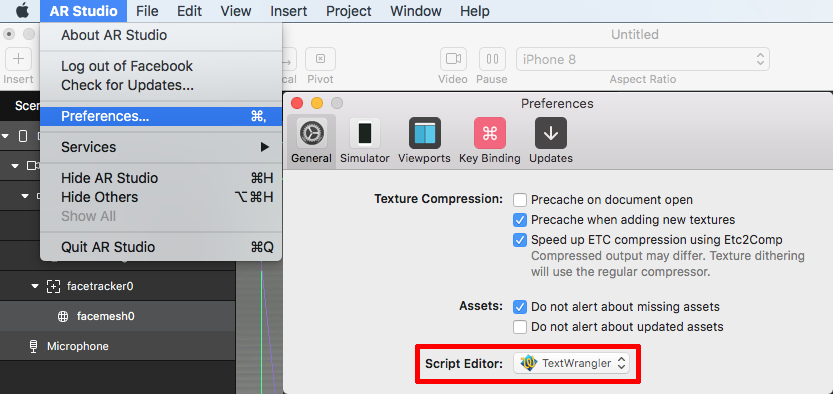
「スクリプトエディタ」の設定は上部メニューの「AR Studio → Preferences…」から変更できます。

自分にとって使いやすいエディタを選んでください。
「script」の中身を見てみると、既に何行かコメントアウトされたものが書かれていますが、邪魔なので消します。
※コメントアウトされているので、「消したくない!」という方は別に消さなくても構いません。自由です。書かれている内容は、モジュールのリスト(全てではない)と、簡単なスクリプトのサンプルです。
「script」に下記の内容を記述します。
const FaceTracking = require('FaceTracking'); //FaceTrackingモジュール
const Diagnostics = require('Diagnostics'); //ログをConsoleに出力する為のモジュール
//顔を検出する。初めに検出された顔が0、次が1と続く。
var face = FaceTracking.face(0);
//口の開き具合を設定。
//0.0が閉じている状態、1.0が完全に開いている状態(大きく口を開いた状態)
//1.0より大きい値も取ることができる。
//FaceTracking.countでfacetrackerの数を取得。
var mouthIsOpen = face.mouth.openness.gt(0.3).and(FaceTracking.count.gt(0));
//口開閉イベント。値が変化する度にイベントを発生させる。
mouthIsOpen.monitor().subscribe( function(e) {
// 口が開いたら
if (e.newValue == true) {
Diagnostics.log("Mouth open"); //Consoleに"Mouth open"と出力
}
// 口が閉じたら
else {
Diagnostics.log("Mouth close"); //Consoleに"Mouth close"と出力
}
});
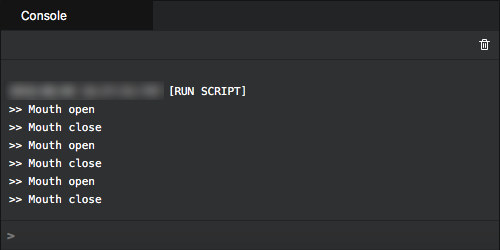
「script」を保存して、右上にある「Run」ボタン![]() をクリックして実行すると「Console」に、口を開けたら「Mouth open」、口を閉じたら「Mouth close」と出力されます。
をクリックして実行すると「Console」に、口を開けたら「Mouth open」、口を閉じたら「Mouth close」と出力されます。

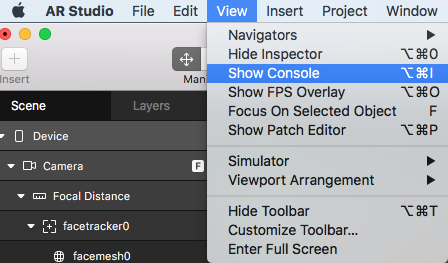
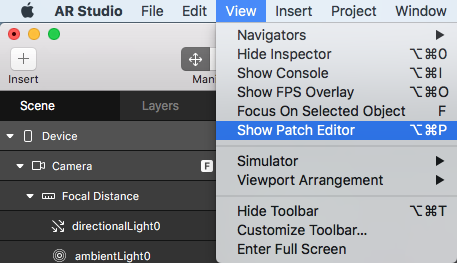
「Console」画面は実行した時に勝手に出てくると思いますが、「View → Show Console(Hide Console)」で表示・非表示を切り替えられます。

スクリプトの補足説明をすると、11行目の
var mouthIsOpen = face.mouth.openness.gt(0.3).and(FaceTracking.count.gt(0));
これは「口の開き具合が0.3より大きく、且つシーンにfacetrackerが一つ以上ある」という意味です。「0.3より大きく」って分かりにくいですが、ちょっと口を開けた位では反応させないという事です。例えば、数値を大きめにして、大口を開けたときにしか反応しない、という事もできますね。
この「mouthIsOpen」を「monitor()」で監視して、0.3を超えたら「true」、0.3以下なら「false」になり、そのブロック内のイベントが実行されます。
「スクリプト」での実行方法は以上です。
私自身、「スクリプト」はまだまだ勉強中で(本業は3DCG)、分かりづらい説明になっていたらすみません(謙虚)。
下記リンクはスクリプトのリファレンスページです。ここを見て学ぼう!
https://developers.facebook.com/docs/ar-studio/reference
続いて「Patch Editor」でのやり方をご紹介いたします。
「Patch Editor」はビジュアルプログラミングを可能にします。スクリプトが組めない方でも簡単に「JavaScript」をよく知っている人が構築したような、インタラクティブなエフェクトを作成できます。と「facebook」が申しております。
確かに、慣れればすごく便利だなと感じます。しかし、まだ「Patch Editor」のみではできることに限りがありますので、今後の進化に期待しつつ、「スクリプト」と併用しながら使っていくのがいいのではないでしょうか。
さて、「Patch Editor」の使用方法ですが、「View → Patch Editor(Hide Patch Editor)」で表示・非表示を切り替えられます。

開くと何もないスペースが表示されますが、このスペースに「パッチ」と呼ばれるシーンの一部が表されたブロックを追加し、それらを接続してエフェクトをコントロールしていきます。詳しくは下記の公式ページを参照してください。
https://developers.facebook.com/docs/ar-studio/docs/visual-programming
それでは、新しいプロジェクトを開いて「Patch Editor」を使用していきましょう。
まずは口の開閉に必要なものを「Scene」に追加していきます。
「Insert → 3D Objects → Face Mesh」を選択。「Face Tracker」と、その子要素に「Face Mesh」が追加されます。
顔のアクションを取得するだけなら「Face Mesh」はいりませんが、あとで使うので追加しておきます。
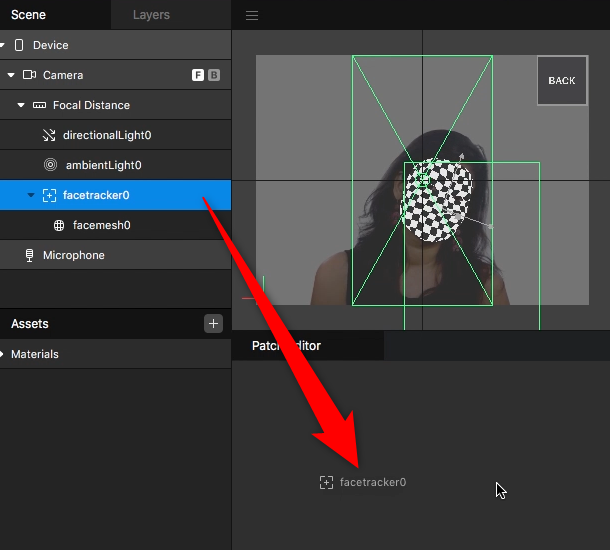
「Patch Editor」を開いて、そこに先ほど追加した「Face Tracker」をドラッグアンドドロップします。

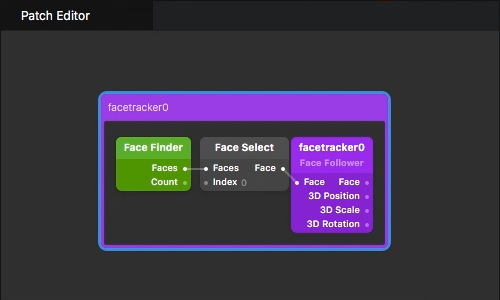
「facetracker0」という名前の紫色に囲われ、グループ化されたパッチが追加されます。

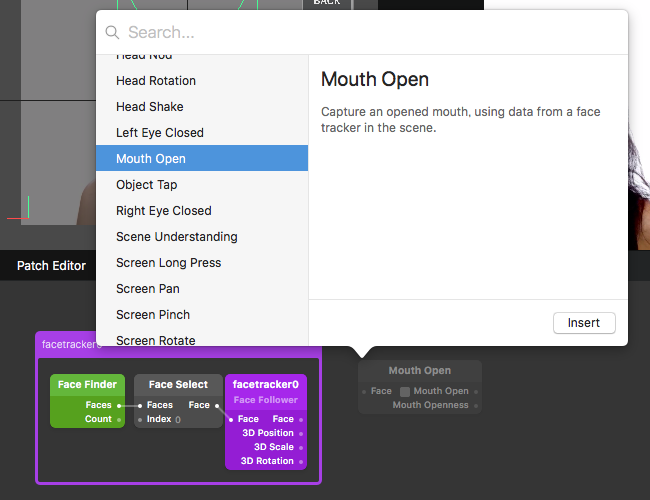
続いて「Patch Editor」の何もないスペースを「右クリック」します。

メニューが表示され、その中に沢山のパッチが並んでいます。その中から「Mouth Open」を選択し、「ダブルクリック」するか、「Insert」ボタンをクリックします。
※メニュー上部にある「Search…」を活用すると便利です。
「Mouth Open」という名前の灰色のパッチが追加されました。
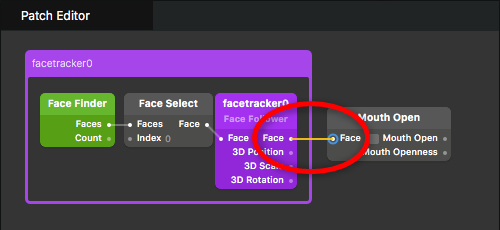
この灰色のパッチと、始めに追加した紫色のパッチを繋ぎます。
「facetracker0」にある「Face」と、「Mouth Open」にある「Face」を繋ぎます。

はい!たったこれだけで、口の開閉を取得することができます。簡単♪
また、ここまで説明したやり方以外にも、同じ事を実装する方法があります。
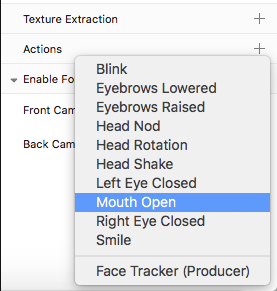
「Scene」タブにある「facetracker0」を選択し、右側の「Inspector」パネルにある「Actions」の「+」をクリック。

メニューが出てきますので、「Mouth Open」を選択すると、「facetracker0」と「Mouth Open」が既に繋がった状態で追加されます。こっちの方が楽で簡単ですね。
他にも、「facetracker0」を右クリック、「Create Patch」でも追加できます。お好きな方法でどうぞ。
口の開閉を取得することはできましたが、このままでは何も起こりません。本当に取得できているのかも分かりません。
そこで、スクリプトと同じように「Console」にテキストを表示させようとしたかったのですが、調べてもやり方が分かりませんでした。。。「Patch Editor」だけでは、まだできないのかもしれません。
しょうがないので、口の開閉で「Face Mesh」が消えたり現れたりする表現に変更します。
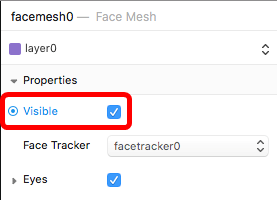
「Scene」タブの「facemesh0」を選択。「Inspector」パネルの「Visible」の左にある「〇」をクリック。「Patch Editor」に「facemesh0」という名前の「Visible」プロパティが追加されます。

「Patch Editor」に追加されると、その項目が青色になります。
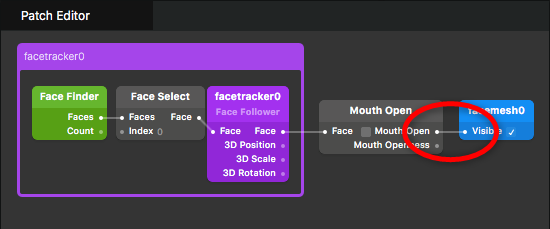
先程と同じように、「Mouth Open」にある「Mouth Open」と「facemesh0」にある「Visible」を繋げます。

これで完成です!「Run」ボタンをクリックして実行すると、口を開けたら「facemesh」が現れ、口を閉じたら消えます。しっかり口の開閉を取得できていました。
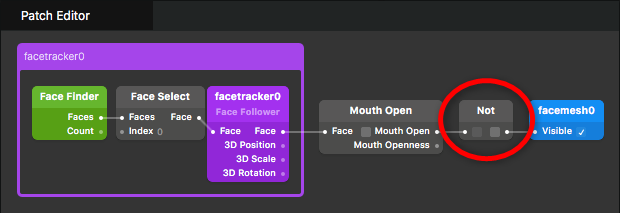
逆にしたい場合は「Not」を挟むといいです。口を開けたら消え、閉じたら現れるようになります。

「Patch Editor」での実行方法は以上です。この程度なら、簡単に実装できるという事がお分かりになったかと思います。今後のアップデートが楽しみです!
最後にこのブログの為にエフェクトを作りましたので紹介します。
動画の主は私です。。。嫌だったのですが、サンプルビデオではあまり口を開けてくれないので、仕方なく自分でやりました。。。心なしか不機嫌そうな表情・・・。
このエフェクトのメインは、口を開けたときに出る「炎」ですが、顔を隠すために作った「ピエロのマスク」の方が完全に目立っています。。。
「角」の揺れや、「首飾り」の揺れ等も、今後紹介していきたいと思いますのでお楽しみに!
今回は以上となります。次回はもっと早く更新していきますよ!(たぶん
(Cole!Cole!クリエイターU)

