『Spark AR Studio』で作ろう!③

皆さん、こんにちは!
前回更新時は夏真っ盛りでしたが、今はもうすっかり秋です。肌寒くなってきましたね。
「次回はもっと早く更新していきます!」とか言っておきながら、さらに更新が遅れてしまいました。。。
日常の業務をこなしながらの更新は本当に難しいですね・・・。毎日ブログを更新している人はすごいと思います。
私も頑張ります!
「AR Studio」は「V47」にて「Spark AR Studio」にリニューアルされました。ロゴも変わってます。
HPもリニューアル。https://www.sparkar.com/ar-studio/

「Hand Tracker(手を認識)」「Segmentation(人物の切り抜き)」等、機能もさらに充実してきております。「Instagram」との連携も予定されていて、今後も非常に楽しみです。(Windows版まだ?)
という事で、ブログの名前も変えております。
さて、今回は「Plane Tracker」をやっていきましょう!
「Plane Tracker」は、現実世界の平面を認識し、そこにオブジェクトを配置できる機能です。
早速作っていきます。「V48」を使用。
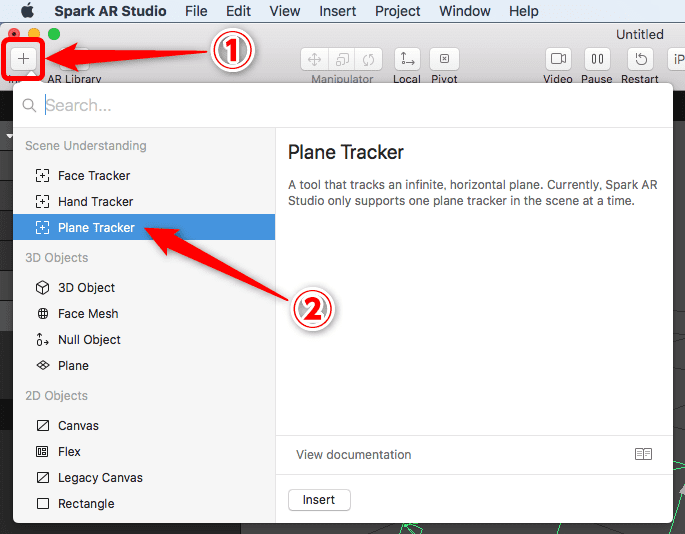
「Insert」→「Plane Tracker」を選択。

すると、水色の四角が作られます。これが「Plane Tracker」です。「シミュレータ」画面も「バックカメラ(自撮りじゃない方のカメラ)」に変わります。
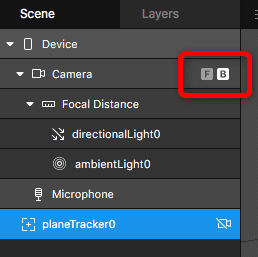
「フロントカメラ」「バックカメラ」は、「Scene」タブの「Camera」の横にある「F」「B」で切り替えられます。

次に配置するオブジェクトを追加します。
「Spark AR Studio」が今現在サポートしているファイル形式は、「FBX 2014/2015 (Binary and ASCII Version)」「DAE」「OBJ」、そして「V48」から「glTF 2.0」もサポートされました。
今回は「FBX」でインポートします。
先程と同様に、「Insert」→「3D Object」を選択。
「FBX」ファイルを選択し、インポート!

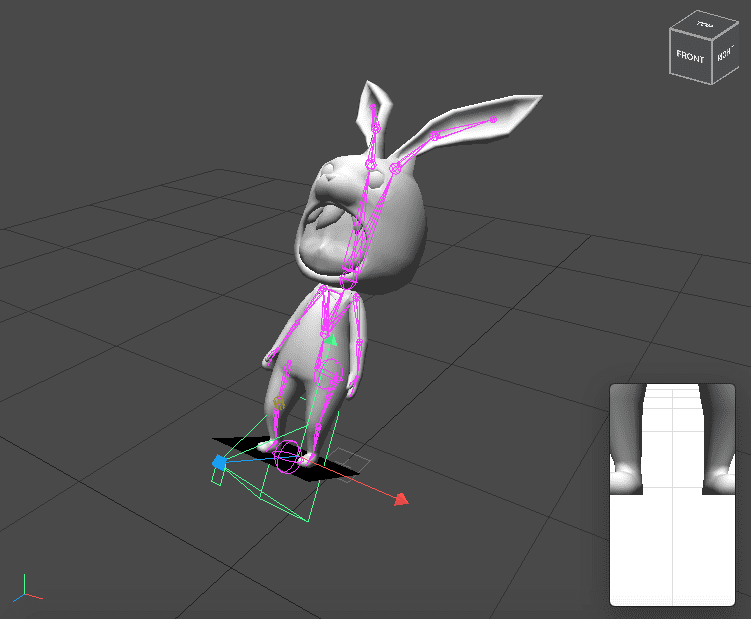
でかい・・・。「シミュレータ」画面からはみ出てます。適切なサイズに直しましょう。あと、「マテリアル」、「テクスチャ」も設定します。
その前に(後でもいいですが)、オブジェクトを「Plane Tracker」の子にしておきましょう。そうしないと「Plane Tracker」上にオブジェクトが配置されません。
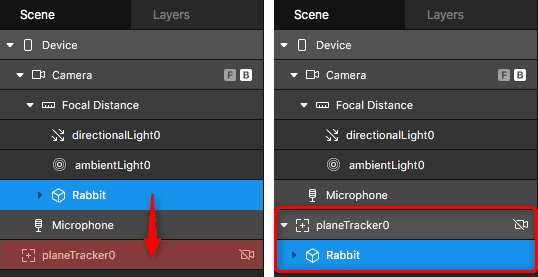
オブジェクトを選択し「Plane Tracker」にドラッグアンドドロップ。

オブジェクトが「Plane Tracker」の上に移動したと思います。

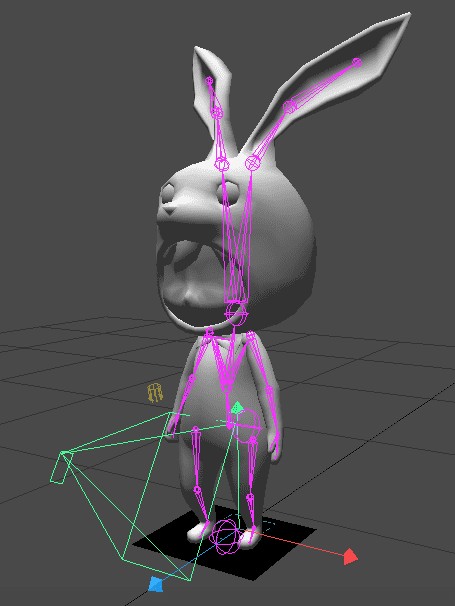
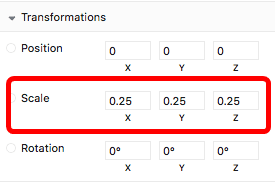
「Scale」は、右側の「Inspector」パネルから、「0.25」位でいいでしょう。

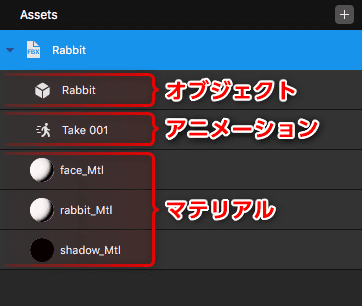
この「FBX」ファイルは、既に3つの「マテリアル」を持っていますので、そちらに「テクスチャ」を設定していきます。

左の「Assets」タブにある、「FBX」ファイル(ファイル名はRabbit)から、マテリアルを選択し、設定していきます。
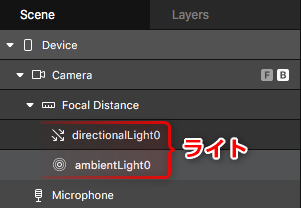
「ライト」も調整しながら、良い感じに設定します。

実機で確認した結果がこちらです。

いかがでしょう?オブジェクトを表示するだけなら非常に簡単です。ただ、これだけだと味気ないので、オブジェクトにインタラクティブ性を追加していきましょう。
「スクリプト」を使用します。一から書くのは大変なので、公式サンプルを利用します。
公式チュートリアル「Tutorial: Interacting With Objects」の「Download the sample content」からファイルをダウンロードします。
必要なのは「スクリプト(mug script.js)」だけです。
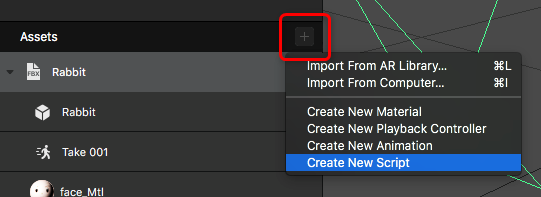
「Spark AR Studio」に戻り、「Assets」タブの横にある「+ボタン」をクリックして、「Create New Script」を選択し、「スクリプト」を追加します。

追加した「スクリプト」に、ダウンロードしてきた「スクリプト(mug script.js)」を上書きし、保存します。
当然、そのままだとエラーが出て動きませんので、ちょこっと書き換えます。
その前に、オブジェクトを一つ追加します。
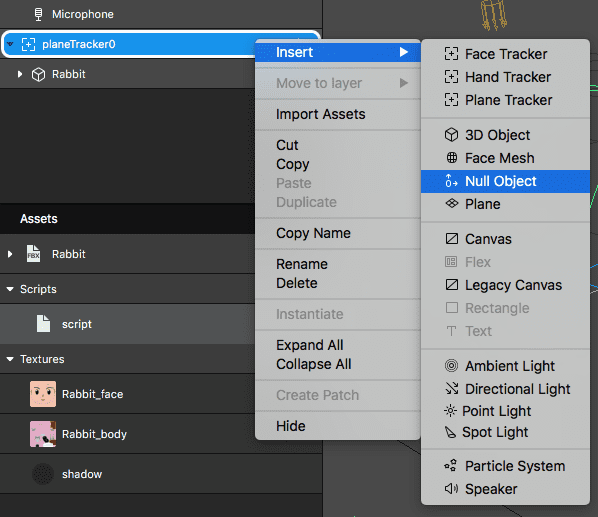
「Plane Tracker」を選択し、「右クリック」→「Insert」→「Null Object」を追加。

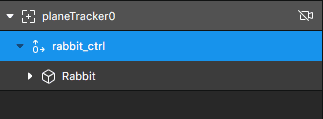
「Plane Tracker」の子に「Null Object」が追加されます。名前はそのままでもいいのですが、分かりやすく「rabbit_ctrl」としました。
続いて「FBX(Rabbit)」を「rabbit_ctrl」の子にします。

これで準備完了!「スクリプト」を編集します。
「Scene.root.find」が「”mug_dae”」を探しているので、そこを先程追加した「”rabbit_ctrl”」にしてやります。こんだけ。
const Scene = require('Scene'); //Sceneモジュール
const Reactive = require('Reactive'); //Reactiveモジュール
const TouchGestures = require('TouchGestures'); //TouchGesturesモジュール
//var mug_ctrl = Scene.root.find('mug.dae')
// ↓↓書き換え、この一行だけ
var mug_ctrl = Scene.root.find("rabbit_ctrl");
var planeTracker = Scene.root.find('planeTracker0');
//タップした所に移動
TouchGestures.onTap().subscribe(function(gesture) {
planeTracker.trackPoint(gesture.location);
});
//パンで移動
TouchGestures.onPan(planeTracker).subscribe(function(gesture) {
planeTracker.trackPoint(gesture.location, gesture.state);
});
//ピンチで拡大縮小
TouchGestures.onPinch().subscribe(function(gesture) {
var lastScaleX = mug_ctrl.transform.scaleX.lastValue;
mug_ctrl.transform.scaleX = Reactive.mul(lastScaleX, gesture.scale);
var lastScaleY = mug_ctrl.transform.scaleY.lastValue;
mug_ctrl.transform.scaleY = Reactive.mul(lastScaleY, gesture.scale);
var lastScaleZ = mug_ctrl.transform.scaleZ.lastValue;
mug_ctrl.transform.scaleZ = Reactive.mul(lastScaleZ, gesture.scale);
});
//回転、2本の指で回す、操作むずい
TouchGestures.onRotate(mug_ctrl).subscribe(function(gesture) {
var lastRotationY = mug_ctrl.transform.rotationY.lastValue;
mug_ctrl.transform.rotationY = Reactive.add(lastRotationY, Reactive.mul(-1, gesture.rotation));
});これで、グリグリ動かせるようになりました!最後にアニメーションを追加しましょう!
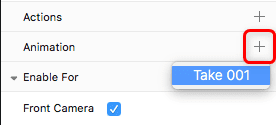
「Assets」タブの「FBX(Rabbit)」を選択し、「Inspector」パネルの「Animation」の横にある「+ボタン」をクリック、「Take 001」を選択。
※データにアニメーションが含まれていない場合は、「Animation」の項目は表示されません。

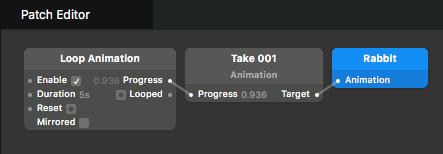
「Patch Editor」にループアニメーションが挿入されます。シーンのオブジェクトもアニメーションしています。

ずーと動いているとせわしないので、「ロングタップ」をトリガーにしてアニメーションするようにしましょう。
「Patch Editor」を編集していきます。
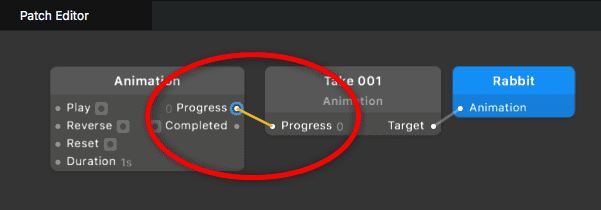
まず、「Loop Animation」はいらないので削除します。「Patch Editor」内で右クリック→「Animation」を追加。「Take 001」に繋ぎます。

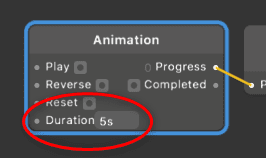
「Animation」の「Duration」が、デフォルトの「1」になっているので、適切な値に直します。
「Duration」はアニメーションの長さです。上図設定なら、「Take 001」が「1秒」でアニメーションするという事です。
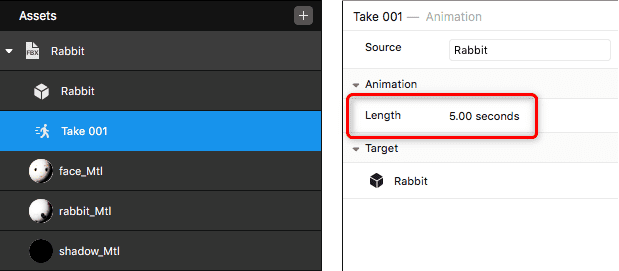
アニメーションデータの「Duration」を調べたいときは、「Assets」タブの「FBX(Rabbit)」の中の「Take 001」を選択し、「Inspector」パネルで「Length」を見れば分かります。「5秒」ですね。

長さが分かったところで、「Duration」を「5秒」に直しましょう。

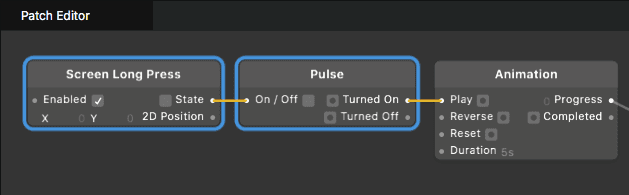
続いて、右クリック→「Screen Long Press」を追加。「ロングタップ」を取得できます。「Animation」に繋ぎます。すると、「Pulse」というパッチが間に割り込んできます。

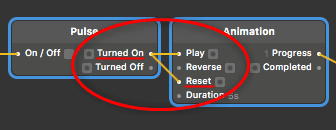
「Pulse」は、状態がオンからオフに変わるたびに、データを出力してくれるパッチです。
上図だと、「ロングタップ」が実行されたら、「Pulse」が「On」になり、「Animation」が実行される、という仕組みです。
このように、何かを接続しようとした時に「Spark AR Studio」が自動で適切なパッチを挿入してくれます。ありがとう!
これで「ロングタップ」でアニメーションするようになりました。
がっ!このままでは一回アニメーションすると、リスタートしない限りもう二度と動きません。
そこで「Pulse」の「Turned On」を「Animation」の「Reset」に繋ぎます。すると「ロングタップ」のたびに「Animation」が「Reset」されて、再び動くようになります。

では、実機で確認しましょう!
回転がむずい・・・。私が下手なだけ?
長くなってしまいましたが、今回は以上となります。
アニメーションは複数持つことも可能で、切り替えもできます。「Patch Editor」と「スクリプト」を連携させれば、もっと凝った演出もできるでしょう。
ではまた次回!(年内に更新できたらいいな・・・)
(Cole!Cole!クリエイターU)