ARKit対応アプリ『AR Submarine』制作苦労話⑤「真面目な解説」
皆さん、こんにちは!
今回は、脱線せずにしっかりと制作のお話をしていきたいと思います!
ゲーム要素の追加
- 床の認識を広げる程、小魚が増えていくのを利用して、小魚の総数をスコアとして反映させる。
- サメを撃退してもスコアが入るようにする。
- サメも一匹だと簡単なので、複数出るように調整。その何匹かはスピードが速いサメにして難易度をあげる。
- 制限時間を設けて、その時間内でスコアを競う。
- 最終スコアに応じてボーナス点が入るようにする。
- UIの作成。その他いろいろ。
箇条書きになってしまいましたが、上記項目を実装していきます。
小魚はリスト化してそれをカウントし、スコアに反映させます。ただし、サメが小魚を食べてしまいますので、数(スコア)の増減が発生します。
サメは「OnCollisionEnter」でミサイルとの衝突を検知できますので、それでスコアに加算させます。また、5秒のインターバルで、ランダムに4か所からスポーンするようにしています。仮に、サメを撃退せずに放置すると、どんどんサメが現れて、画面上がサメだらけのカオス状態になりますので、最大10匹以上は出ないようにします。あと、5匹に1匹はスピードの速いサメが出るようにして、マテリアルで色も変えてます。スコアも通常のサメの倍に。
制限時間は60秒としました。サクッと遊べるように。しかし、60秒にしたことによって、
「制限時間60秒÷サメのスポーンインターバル5秒=12」
結局、サメを撃退せずに放置しても12匹目でゲーム終了になるので、「10匹以上は出ないようにしたけど2匹しか変わらないじゃないか、別にこの設定いらなくね?」と、このブログを書いている時に気付きました。。。←バカ
制限時間は「Time.deltaTime」で実装。見た目を少し工夫しました。
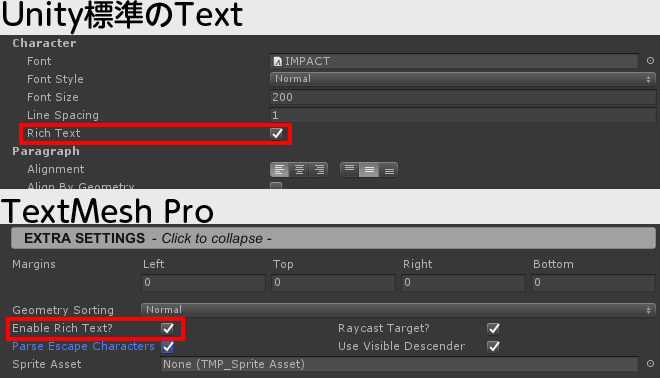
文字には「TextMesh Pro」(以前は有料でしたが、今は無料で使える!)を使用しています。数字の部分だけで、あとは画像。
「ToString」で文字列に変換する時に、小数第二位まで表示し、整数部分よりサイズを小さめにしています。また、0で埋めるようにもしています。
//こんな感じです。float型(time)からString型に変換
time.ToString("00.<size=56>00</size>");
この時、「<size=56>00</size>」のようなHTMLみたいなタグを使う場合は、「Rich Text」にチェックが入っていないといけませんのでご注意ください。まあ、デフォルトでチェックが入っていますけど。

スコアも数字部分はTextMesh Proで、4桁0埋め。

今回、初めて「TextMesh Pro」を使用しましたが、かなり便利なのでおすすめです。タダだし。ちょっとしたリッチなテキストも簡単に作れます。
スコアボーナスの演出です。エディタ上のキャプチャですので、カメラスルーではありませんがご了承ください。
文字は全てTextMesh Proで実装しています。簡単にグロー効果を追加できます。テキストの演出はUnityの「Animation」で作って、「Animator」で制御しています。最終スコアに応じてボーナス点が増減します。
続いて、これ。
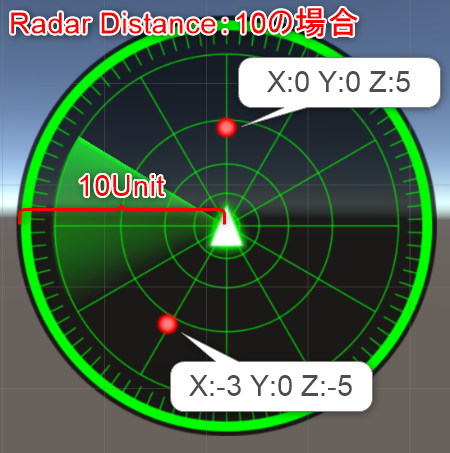
サメが今どこにいるか探知するレーダーです。真ん中の三角がプレイヤー、赤い丸がサメです。これは「Mini Map (Radar) System」というアセットを改造しました。このアセット、私が入手したときは無料だったのですが、今見ると有料になってますね($20)。元々有料で、期間限定で無料にしていたのかな?
やったことといえば、Textureの変更と、アニメーションの追加、スクリプトを少しいじったくらいです。

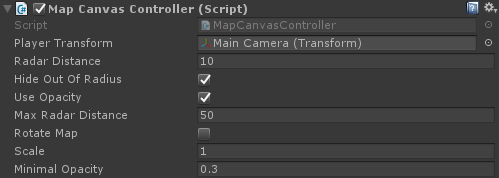
- Player Transform:マップの中央に表示されるオブジェクト(真ん中の三角)。これが中心になる。今回はメインカメラを設定。
- Radar Distance:オブジェクト(赤い丸)がマップに表示される距離。10なら半径10Unitまでが範囲内。(「Unit」はUnityの単位で、1Unit=1メートル)

- Hide Out Of Radius:オンの場合、範囲外のオブジェクト(赤い丸)はマップに表示されない。オフの場合、マップの境界に表示され続ける。
- Use Opacity:範囲外のオブジェクト(赤い丸)に適用される。オンの場合、距離が遠いほど、オブジェクトが透明になっていく。「Hide Out Of Radius」がオフの場合にのみ適用される。
- Max Radar Distance:オブジェクト(赤い丸)が、ここで設定した数値より遠ければマップに表示されない。50の場合、半径50Unitより遠いオブジェクトはマップに表示されない。「Hide Out Of Radius」がオフの場合にのみ適用される。
- Rotate Map:オンにすると、マップが回転する。オフにすると矢印(真ん中の三角)が回転する。
- Scale:Radar DistanceとMax Radar Distanceのスケールを設定する。値を2にした場合、Radar DistanceとMax Radar Distanceがそれぞれ2倍の値になる。
- Minimal Opacity:「Use Opacity」をオンにした場合の透明度の最小値。
MiniMapのプレハブをシーンのCanvas内に配置します。続いて、マップに表示したいオブジェクト、ここではサメにスクリプトの「Map Marker」を適用。あとは作ったTextureに差し替え、アニメーションの追加、スクリプトを少し変更すれば完成です。
今回は以上です!
5回目にしてようやく真面目な解説ができたような気がします。次回もこの調子で頑張ります!
今回の記事をみてお分かりになったかと思われますが、私は普段は真面目な人間で通ってまして、前回までのようなふざけた記事は、私としても不本意な(略
(Cole!Cole!クリエイターU)